Estoy seguro de que en más de una ocasión, tras pasarte horas retocando y preparando una fotografía en tu ordenador y decidir subirla a Internet, te has llevado la gran desilusión de observar que, una vez subida, el contraste y color de la fotografía nada tiene que ver con el que apreciabas en tu programa de edición. Vamos, que es como si se tratase de dos variantes de una misma imagen.
¿A qué se debe esto? Se debe al perfil de color de la fotografía, pero, además de a éste, se debe a la forma de interpretarlo que tiene cada uno de los navegadores web con los que surfeamos por la red.
En el artículo de hoy te voy a contar cómo se comportan los distintos navegadores y, sobre todo, te voy a recomendar qué perfil de color debes utilizar para publicar fotografías en Internet y lograr que la inmensa mayoría de personas que vean tus fotografías en la red observen un resultado similar al que tú aprecias.
Repasando Conceptos: Los Espacios de Color
 Antes de meternos en faena, es importante que refresquemos un par de conceptos que ya te hemos contado en artículos anteriores.
Antes de meternos en faena, es importante que refresquemos un par de conceptos que ya te hemos contado en artículos anteriores.
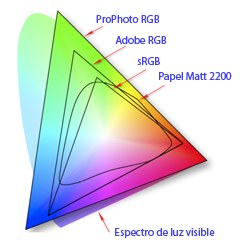
El primero de ellos es el de espacio de color, que no es más que la forma de denominar a un conjunto de colores, una porción del espectro electromagnético que podemos percibir con nuestros ojos.
Hay muchísimos espacios de color, entre los más conocidos: sRGB, Adobe RGB, ProPhoto RGB, etc.
Pero también existen espacios de color no estándares, como puede ser el conjunto de colores que es capaz de mostrar mi monitor, que no tienen por qué ser los mismos que el tuyo, ni tampoco coincidir con los espacios de color estándares. Por ejemplo, mi Eizo Coloredge CG223W puede mostrar una variedad de colores que representa el 95% del espacio Adobe RGB.
¿Y Qué Era Eso del Perfil de Color?
 Una vez que hemos repasado el concepto de espacio de color, lo siguiente es hablar de un término igual de importante, el perfil de color.
Una vez que hemos repasado el concepto de espacio de color, lo siguiente es hablar de un término igual de importante, el perfil de color.
Si te parece, para explicar el concepto perfil de color, tomaré la definición que te di en el primer artículo que dediqué a la calibración de monitores. Allá va:
Los perfiles de color, más comúnmente conocidos como Perfiles ICC, son ficheros con extensión .icc ó .icm que describen la respuesta de color de un determinado dispositivo.
Estos archivos definen los valores que han de enviarse a un monitor para que pinte cada uno de los colores presentes en su espacio de color de salida.
De hecho, la calibración de un monitor consiste en la elección de un determinado perfil de color (definido por el usuario, o de entre los proporcionados por el fabricante del monitor o del calibrador) y el ajuste de la respuesta del monitor para que sea lo más correcta posible.
De este modo, la calibración garantiza que un mismo color (de entre los del espacio de color) se visualizará exactamente igual en distintos monitores debidamente calibrados.
Así mismo, las imágenes también suelen llevar incrustado su propio perfil de color, perfil que las aplicaciones deben interpretar y traducir al perfil de color propio del dispositivo de salida para lograr un resultado adecuado y similar (idéntico, si son dispositivos calibrados) en cualquier monitor que se visualice.
¿Qué Pasa Entonces Con Los Navegadores Web?
Si todos los navegadores se comportasen de igual modo al intentar mostrar una imagen y siguiesen los pasos que hemos definido en el anterior apartado, no habría ningún problema, ¿verdad?
Estos pasos a los que me refiero serían los siguientes:
1. Lectura del perfil de color de la imagen que se quiere mostrar.
2. Lectura del perfil de color del monitor en el que se desea mostrar la imagen.
3. Traducción entre perfiles para mostrar de la forma más adecuada posible la imagen.
Sin embargo, la realidad es que, actualmente, sólo dos familias de navegadores tratan adecuadamente los perfiles de color. Éstas son: Firefox (a partir de la versión 3.6) y Safari (a partir de la versión 4).
Por contra, navegadores tan populares como Explorer o Chrome hacen caso omiso del perfil de color incrustado en las imágenes. Considerando que todas las fotografías llevan incrustado el mismo perfil.
¿Quieres la prueba? Observa las imágenes que se muestran a continuación con cada uno de los cuatros navegadores que hemos indicado anteriormente.



Como habrás podido observar, en un navegador que interprete los perfiles de color se ven idénticas pues son imágenes cromáticamente idénticas (teniendo en cuenta que a cada una le corresponde un perfil de color distinto).
Sin embargo, en un navegador que no hace caso al perfil de color incrustado en la imagen, mostrará imágenes completamente distintas, puesto que asignará a todas un mismo perfil, el que usa por defecto para mostrar sus imágenes.
¿Qué Puedo Hacer Entonces Para Garantizar Una Presentación lo Más Homogénea Para Todos los Que Vean Mis Imágenes En Internet? Utiliza el Perfil sRGB
 Desde luego, lo más adecuado, si pudiésemos influir en todos los usuarios de la red, especialmente en aquellos que estén interesados en el mundillo fotográfico, es que usen un navegador que trabaje adecuadamente con la gestión del color.
Desde luego, lo más adecuado, si pudiésemos influir en todos los usuarios de la red, especialmente en aquellos que estén interesados en el mundillo fotográfico, es que usen un navegador que trabaje adecuadamente con la gestión del color.
A mí, personalmente, me encanta Chrome, sin embargo, su mala gestión del color me ha hecho muchas veces plantearme dejarlo y volver a Firefox. A ver si próximamente nos dan la sorpresa y empiezan a trabajar adecuadamente con los perfiles de color y no me hacen volver a Firefox...
Hasta entonces, lo más adecuado será considerar que aquellas imágenes que cuelgues en Internet pueden estar siendo consultadas con navegadores que no soporten la gestión del color.
Siendo así, lo más recomendable será publicar tus imágenes con perfil sRGB, que es el perfil que consideran los navegadores que no prestan atención al perfil de color de tus imágenes. Y, por supuesto, será interpretado también correctamente por aquellos que sí realicen una adecuada gestión del color.
Pero, no sólo eso, sino que el perfil sRGB es también el perfil de color más habitual en monitores no calibrados (la amplia mayoría), por lo que conseguirás un buen resultado en la inmensa mayoría de los visitantes de tus imágenes.
¿Cómo Convierto Mis Imágenes Para Incrustar en Ellas Este Perfil (sRGB) en Photoshop o en Lightroom?
Si eres usuario de las aplicaciones de Adobe: Photoshop y Lightroom, no tienes de qué preocuparte. No sólo gestionan de maravilla el color, sino que además, con ellas resulta muy fácil la selección del perfil sRGB como perfil de salida.
En Lightroom:
1. Selecciona la imagen que deseas convertir a sRGB.
2. Haz clic en Archivo > Exportar (Ctrl + May + E).

3. Elige en "Ajustes de archivo" el espacio de color sRGB.
4. Haz clic en Exportar y listo.
En Photoshop:
1. Abre la imagen que deseas convertir a sRGB.
2. Haz clic en Editar > Convertir a perfil...

3. Selecciona el perfil sRGB, o bien sRGB IEC61966-2.1.
Hecho esto, tendrás tu imagen con el perfil sRGB incrustado y, de este modo, garantizarás que la visualización de tus imágenes en Internet a través de cualquier tipo de navegador (que soporte perfiles de color o no), desde monitores no calibrados sea lo más cercana a la imagen que tú veías en tu equipo antes de publicar la imagen.
Paradoja: La Disparidad En El Aspecto de la Imagen Visualizada a través de Un Navegador U Otro Será Mayor Si Empleas Un Monitor Calibrado En Base a Un Perfil Distinto al sRGB
Si has confiado en mis indicaciones hasta ahora y has seguido todo lo que he indicado, probarás a hacer lo que te digo y, si tu monitor no está calibrado o está calibrado en base al perfil sRGB, te habrás alegrado, pues habrás dicho adiós a los problemas de visualización en distintos navegadores de tus imágenes publicadas en Internet.
Sin embargo, si como yo tienes un monitor debidamente calibrado, haciendo uso de un perfil de color distinto al sRGB (en mi caso es un perfil propio de EIZO pensado para sacarle el máximo partido a mi monitor), te habrás llevado las manos a la cabeza al ver el resultado de seguir mis indicaciones.
A continuación te muestro cómo se ve en mi equipo una imagen con perfil sRGB en Lightroom, Firefox, Chrome y Explorer (de izquierda a derecha y de arriba a abajo).
 Como cabía esperar, Lightroom y Firefox presentan un resultado idéntico, ya que ambas aplicaciones tienen en cuenta que el perfil de la imagen es sRGB y envían las órdenes adecuadas al monitor.
Como cabía esperar, Lightroom y Firefox presentan un resultado idéntico, ya que ambas aplicaciones tienen en cuenta que el perfil de la imagen es sRGB y envían las órdenes adecuadas al monitor.
Órdenes que, como hemos visto en los 3 pasos que describíamos antes, no deben tener únicamente en cuenta que el perfil de la imagen es sRGB, sino que deben también conocer cuál es el perfil del monitor y realizar la traducción adecuada para la correcta visualización.
En el caso de Chrome y Explorer, ni siquiera miran el perfil de la imagen, consideran que tendrá sRGB, algo para lo que hemos publicado en sRGB y así le hemos dado el trabajo hecho a estos dos navegadores.
Sin embargo, ¿dónde está el problema? Efectivamente, que no han tenido en cuenta tampoco que el perfil del monitor de salida (el mío) no es el perfil sRGB (el más extendido entre los monitores, salvo que se calibren en base a otro perfil). Y, por tanto, no han llevado a cabo las necesarias labores de traducción entre perfiles.
¿Soluciones?, ¿alternativas?, ¿puedo hacer algo para remediar esto?
- Bien, seleccionar el perfil de color sRGB también en mi monitor. Lo que supondría una pérdida, al no utilizar el perfil más óptimo, aunque sí vería correctamente las imágenes publicadas con perfil sRGB independientemente del navegador que utilizase.
- O bien, asumir que el resultado que obtendrán monitores no calibrados en base a sRGB en navegadores que no soporten gestión del color no será el apropiado. Aunque siendo consciente de que en la mayoría de monitores se verá correctamente en navegadores que soporten o no soporten gestión del color.
¿Algo Que Añadir?
Sé que el tema de la calibración, los espacios de color y los perfiles de color no es, precisamente, un tema fácil y, mucho menos, ameno. Pero, en el mundo en que vivimos, y con los esfuerzos que a menudo realizamos para mostrar nuestro trabajo a otros a través de Internet, he considerado que es fundamental conocer cómo debemos trabajar.
Espero haber conseguido arrojar un poco de luz sobre este asunto. Pero, si no es así, utiliza los comentarios para hacer todas las preguntas que consideres oportuna, o bien ayúdanos con tus puntualizaciones o correcciones de lo aquí mostrado. Seguro que entre todos podemos dejar esto aún más claro.