¡Las Navidades ya están a la vuelta de la esquina! Así que, ¿qué es lo que viene? Sí, los polvorones, los turrones, las comilonas interminables y... ¡las felicitaciones navideñas! Ya sea enviadas por correo tradicional como por e-mail o whatsapp, lo cierto es que las tarjetas navideñas o christmas son un detalle muy bonito, sobre todo si vienen acompañadas de una fotografía familiar. ¿Y qué mejor para demostrarle tus dotes fotográficas a tus familiares y amigos, que crear tu propia felicitación? Además siempre será mucho más personal y original que reenviar la típica felicitación que comparte todo el mundo por las redes.
En este artículo vamos a ver paso a paso, desde el disparo de la foto hasta el procesado y el diseño en Photoshop, todo el proceso que deberemos seguir para crear una felicitación navideña. Vamos a ver un ejemplo práctico, pero te enseñaré todas las posibilidades con las que cuentas para personalizar tu felicitación navideña a tu gusto. Además al final del artículo podrás descargarte la plantilla en PSD y PNG de la felicitación que vamos a diseñar, por si no tienes tiempo para crear la tuya propia. ¿Te quedas?
Disparando la Fotografía Navideña
Lo primero que debemos tener para crear nuestra tarjeta navideña personalizada es una fotografía que será la protagonista de la felicitación. Puede ser una foto familiar, alguna foto de los más peques de la casa, o alguna foto de vuestras mascotas.
En mi caso, yo he decidido hacer una foto de mi perrete Bilbo, que es el rey de mi casa. Aunque puedes elegir una foto "normal", siempre será más gracioso que la foto tenga motivos navideños, así que yo decidí jugar con un bokeh de luces de colores para crear ese "ambiente navideño" que buscaba.
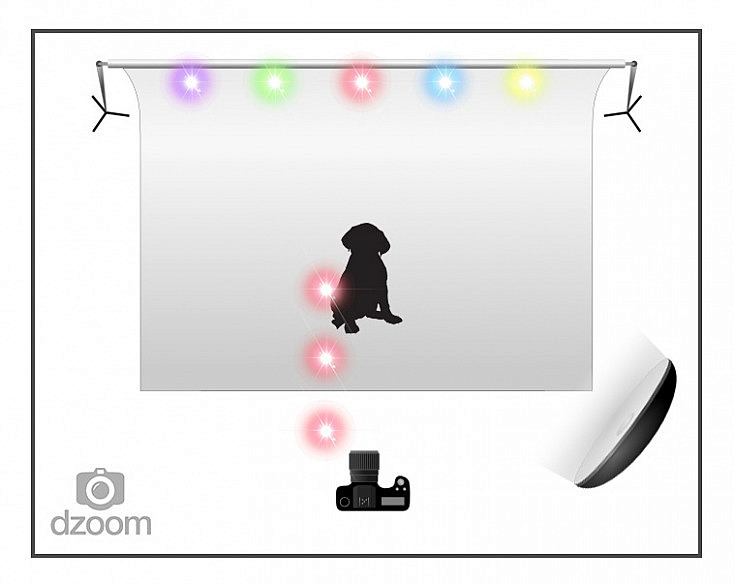
En primer lugar preparé todo el set. Decidí hacer la sesión en mi cama, porque es un lugar donde Bilbo está a gusto. Los perros son como los niños, es muy importante que se sientan cómodos y no se pongan nerviosos, así que sabía que la cama le daría esa sensación de seguridad que necesitaba. Aproveché el cabecero de la cama para tener un fondo de madera, y puse una sábana blanca para que quedara todo más limpio.
En el cabecero colgué varias tiras de luces led de colores para que se desenfocaran un poco y adornaran el fondo. También puse un espumillón, una estrella, algunas bolitas y una mantita roja para darle un toque más navideño al set, y preparé una de las tiras de luces rojas para acercarla al objetivo y jugar con el bokeh como os enseñamos en el artículo "Consigue Un Retrato Original y Creativo con Luces Led".

Por último preparé el equipo. Tenía claro que quería usar el 35 mm. o el 50 mm. (f/1.8) para poder desenfocar fácilmente el fondo abriendo el diafragma, pero al final opté por usar el 35 mm. para poder abarcar un poco más de rango, ya que en la habitación tampoco contaba con mucho espacio para poder alejarme. Con el 50 mm. habría podido desenfocar un poco más el fondo, pero no tenía suficiente espacio como para alejarme tanto.
También preparé la iluminación de la toma. No quería una luz demasiado intensa para que no eclipsara las luces de colores, así que usé un anillo de luz continua, que me proporcionaba una luz suave y difusa, perfecta para esta situación. Además, los animales pueden sentirse incómodos o incluso asustados por los flashazos, así que siempre es mejor usar luz continua para no alterarlos. Situé el anillo de luz continua a unos 45º del set, como en el típico esquema Rembrandt.

Con el set preparado y Bilbo en su sitio, hice algunas pruebas de luz. Abrí el diafragma al máximo para desenfocar todo lo posible las luces del fondo, y subí un poco la velocidad de obturación para no trepidar las fotografías si el perro se movía un poco. Finalmente subí un poco la ISO hasta encontrar una exposición adecuada.
A continuación enrollé alrededor de Bilbo la tira de luces led rojas y después la estiré hacia el objetivo de mi cámara, para que algunos leds quedaran en primer término y se desenfocaran también.

Después de varios intentos y un poco de paciencia, ¡al final conseguí la fotografía que estaba buscando!

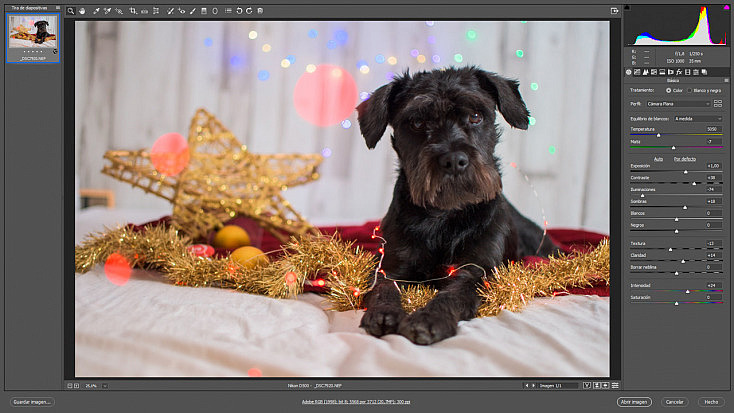
Raw original. 1/125 seg. - f/1.8 - ISO 1000
Revelando la Fotografía
Lo primero que deberemos hacer es revelar el Raw de nuestra fotografía protagonista de la felicitación navideña. Yo usé Adobe Camera Raw, para que así ya después se me abriera la fotografía en Photoshop sin necesidad de guardarla y tener que perder calidad.
Aquí le puse una temperatura de color algo más cálida, le mejoré la exposición y el contraste, le bajé las altas luces para recuperar los colores de las lucecitas del fondo y le subí la intensidad para hacerlos algo más vibrantes.

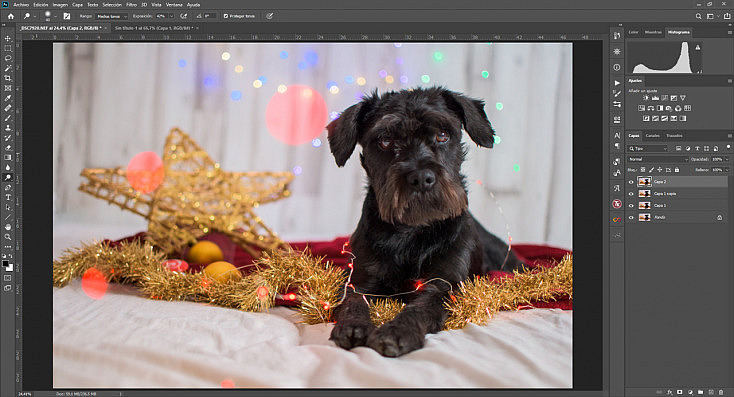
Después acepté el revelado para abrir la fotografía en Photoshop. Aquí, con el Pincel corrector ![]() eliminé el interruptor que se veía a mano izquierda para dejar el fondo limpio. También le aclaré un poquito más los ojos, sobre todo el derecho, con la herramienta Sobreexponer
eliminé el interruptor que se veía a mano izquierda para dejar el fondo limpio. También le aclaré un poquito más los ojos, sobre todo el derecho, con la herramienta Sobreexponer ![]() .
.

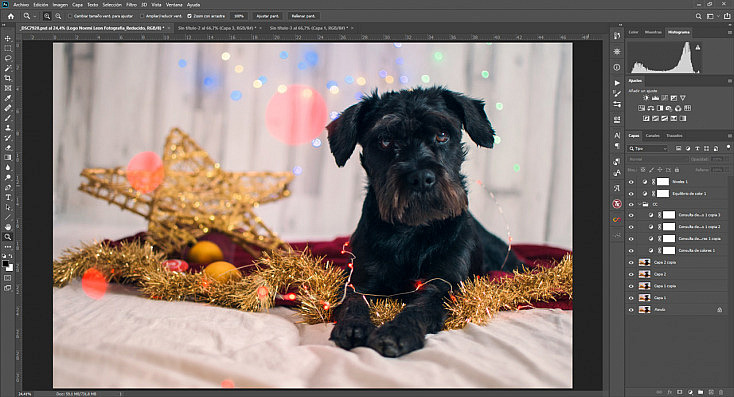
A continuación le terminé de ajustar el color con algunas capas de ajuste, como Consulta de colores, Equilibrio de Color y Niveles.

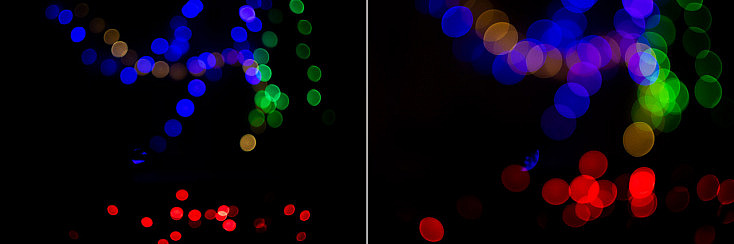
Y para terminar, decidí añadirle algunas bolitas de luz "extra", en las zonas que habían quedado vacías. ¿Cómo? Muy fácil. Antes de desmontar todo el set disparé algunas fotos con el anillo de luz apagado, para captar solamente las luces led. Puse el enfoque en modo manual para poder disparar sin enfocar, y así creé mis propias overlays de bokeh de colores. Lo bueno de crearlas tú mismo en vez de descargarlas de internet es que los colores, la forma y la textura serán exactamente iguales que en la fotografía original.

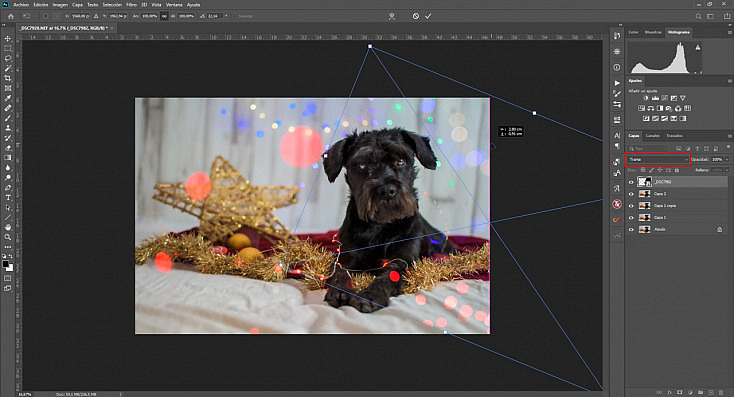
Si el fondo no ha quedado negro del todo, asegúrate al revelarlas de oscurecerlo bajando los negros y las sombras, y subiendo el contraste de la toma. Esto es necesario porque ahora arrastraremos esta foto a nuestra foto anterior como una capa nueva, por encima de todas las demás, y la pondremos en modo de fusión Trama.
Este modo de fusión hace que el negro se vuelva transparente, y así nos quedaremos solo con las bolitas de luces de colores. Pero si el fondo no es negro del todo también se verá, así que lo dicho, asegúrate de que está negro del todo. Incluso puedes borrar con un pincel negro las zonas que no te hayan quedado bien o no te gusten.

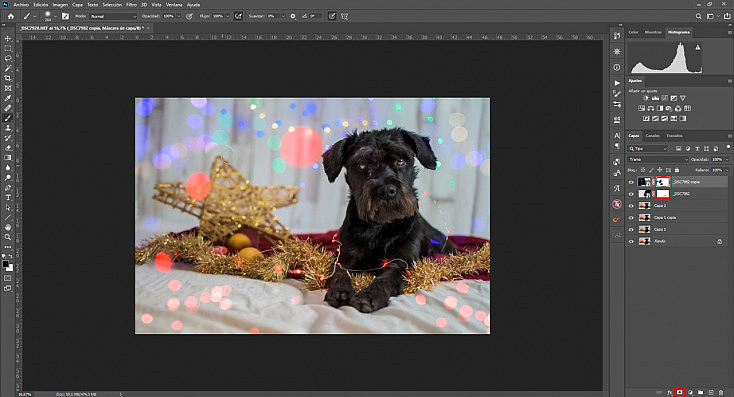
Yo agregué dos capas de luces de colores para rellenar ambos extremos de la fotografía. A ambas les creé una máscara de capa, desde el botón Añadir máscara ![]() (que encontrarás debajo de la ventana de capas), para poder borrar con un pincel en color negro algunas bolitas de luz que no quedaban bien o tapaban zonas importantes.
(que encontrarás debajo de la ventana de capas), para poder borrar con un pincel en color negro algunas bolitas de luz que no quedaban bien o tapaban zonas importantes.

¡Y ya tenemos nuestra fotografía lista! Con overlays tanto propias como descargadas de internet puedes agregar a tu fotografía bokeh, nieve o cualquier otro motivo navideño. Si no sabes cómo funcionan las overlays o si quieres saber dónde descargar multitud de ellas, te recomiendo que le eches un vistazo a nuestro artículo "Qué Son las Overlays en Photoshop y Cómo Integrarlas Perfectamente".

Creando la Tarjeta Navideña
Ahora llega el momento de crear la felicitación navideña. Aquí hay una infinidad de cosas que podemos hacer y dependerán mucho del gusto de cada uno. Aun así, hay algunos consejos clave que creo que os vendrán bien antes de empezar a diseñarla:
- Mira referencias: Si nunca has diseñado algo parecido, puede ser un poco complicado imaginar de la nada qué hacer. ¿Pongo la foto grande, pequeña, más texto, menos texto, marco, algún dibujo o adorno...? Lo mejor será buscar referencias en Google para tener ideas, y para descubrir qué te gusta y qué no.
- Visualiza la tarjeta antes de crearla: Una vez hayas visto qué estilo de tarjeta te gusta más, no te pongas como loco a diseñarla; visualízala primero. Incluso te puede venir bien dibujar un boceto para ver cómo y dónde colocar todos los elementos.
- No la cargues demasiado: Puede que te hayan gustado muchas cosas de las referencias que has mirado. Pero en diseño gráfico, la mayoría de veces menos es más. Si cargas demasiado la tarjeta no habrá nada que llame realmente la atención, así que procura no saturarla de elementos.
- Elige una paleta de colores y síguela: Ya te hemos dicho más de una vez que el color es clave en fotografía, y también lo es en diseño gráfico. Así que puede ser interesante que decidas usar una paleta de colores concreta y que procures seguirla.
- Piensa en qué formato la necesitas: ¿Vas a enviarla por internet, la vas a subir a tus storys de Instagram, vas a imprimirla...? Piensa en cómo vas a compartir tu tarjeta para determinar si necesitas que tenga un formato y un tamaño concretos antes de ponerte a diseñarla. Si crees que la vas a necesitar en formatos diferentes lo mejor será crear un diseño versátil que te permita adaptarlo a varios formatos fácilmente.
1. Boceto de la Tarjeta Navideña
Después de mirar varias referencias (simplemente busqué "christmas card photo" en Google), decidí que lo que más me gustaba era colocar la foto arriba con un pequeño marco, y dejar algo de espacio abajo para agregar texto y algunos adornos. Decidí darle un estilo Mr. Wonderful, que ahora se lleva muy de moda, es decir, con letras de diferentes fuentes, tamaños y formas, tonos pastel y un aspecto algo infantil.
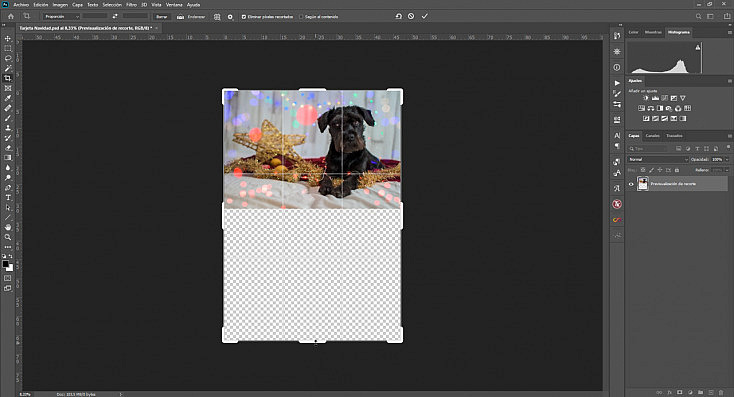
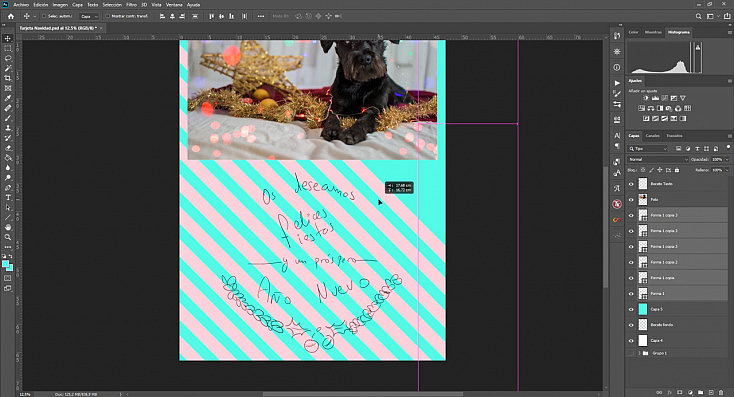
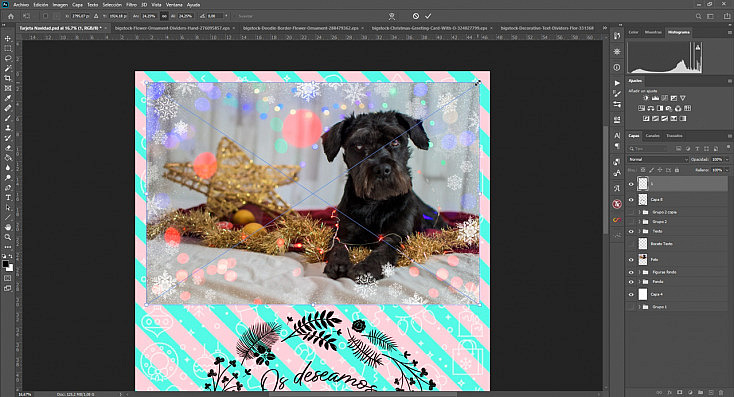
Así pues, abrí la foto que hemos retocado antes y con la herramienta Recortar ![]() expandí su lienzo para dejar espacio debajo de ella.
expandí su lienzo para dejar espacio debajo de ella.

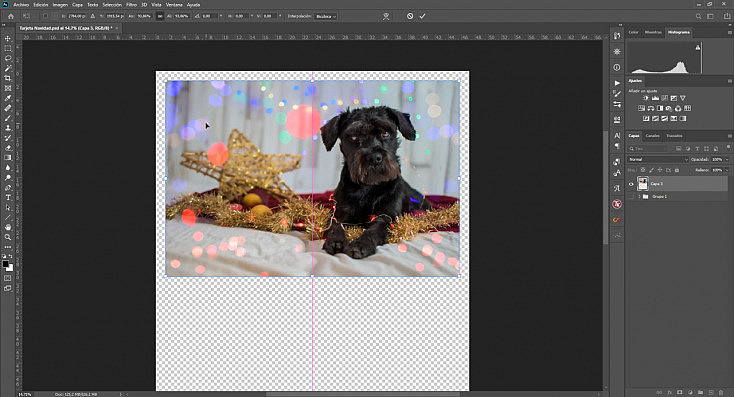
Después desde el menú Edición/Transformación libre la redimensioné para hacerla algo más pequeña, creando como un pequeño marco a su alrededor.

Finalmente creé una capa nueva y dibujé el boceto de la felicitación que tenía en mente. Aunque, por supuesto, este boceto es solo orientativo. Es muy normal que mientras estés haciendo la tarjeta decidas cambiar cosas o tengas nuevas ideas que quieras incorporar.
En mi caso decidí que quería un fondo a rayas en tonos rosa palo y menta, para darle ese toque dulce e infantil que buscaba. Cuando encontré los tonos que más me gustaban pinté dos bolitas gruesas para después poder copiar esos tonos con el cuentagotas. Después dibujé "a grosso modo" cómo me gustaría que estuviera repartido el texto: en forma circular y mezclando fuentes a mano alzada con fuentes en mayúsculas pero con aspecto infantil. Me hizo gracia hacer una F grande que sirviera para "felices" y para "fiestas", así que la dibujé también.
Por último dibujé un adorno que tenía en mente, algo de muérdago que rodeara las letras y con unas bolitas en el centro, para darle ese toque navideño.

2. Descargando Recursos
A continuación me puse a buscar todos los recursos que iba a necesitar: fuentes, clip arts, e imágenes navideñas en PNG o vectoriales, para poder incorporarlas fácilmente al diseño gracias a sus fondos transparentes.
Aunque haya elementos que no encajen al 100% con el diseño que tenías en mente, descarga todo lo que te guste por si acaso y créate una carpeta con todos esos recursos. Muchas veces podrás aprovechar ciertas partes, o te darán ideas que te ayudarán a mejorar el diseño final. ¡Mejor que sobre que no que falte!
Para descargar fuentes gratuitas, una de las páginas más conocidas es Dafont. Aquí te dejo el enlace a su galería de fuentes manuscritas, que son las que he usado yo para diseñar la tarjeta.
Para descargar las imágenes y recursos gráficos, puedes hacerlo en bancos de imágenes gratuitos, como por ejemplo Pixabay, Freepik o PNGtree; o en bancos de imágenes de pago como por ejemplo Brusheezy, Bigstock o Shutterstock.

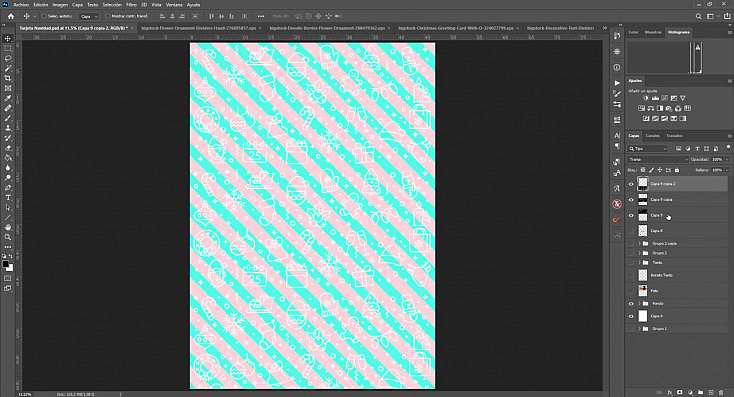
3. Creando el Fondo
Ahora sí, comenzamos con el diseño de la tarjeta propiamente dicho. Decidí empezar por el fondo, así que creé una capa nueva y la rellené con la herramienta Bote de pintura ![]() , copiando con el cuentagotas (que aparece pulsando la tecla Alt) el tono menta que había pintado en el boceto. Después, con la herramienta Línea
, copiando con el cuentagotas (que aparece pulsando la tecla Alt) el tono menta que había pintado en el boceto. Después, con la herramienta Línea ![]() creé una línea diagonal en el tono rosa del boceto, lo suficientemente larga como para que abarcara sin problemas toda la tarjeta situada en cualquier lugar. Configuré su grosor desde el menú superior.
creé una línea diagonal en el tono rosa del boceto, lo suficientemente larga como para que abarcara sin problemas toda la tarjeta situada en cualquier lugar. Configuré su grosor desde el menú superior.
A continuación fui duplicando esta línea, simplemente arrastrando con el ratón mientras mantenía pulsada la tecla Alt, y fui colocando todas las líneas de manera equidistante hasta cubrir toda la tarjeta. Un truco muy útil en estos casos es seleccionar varias de las líneas y duplicarlas todas a la vez para cubrir todo el espacio más rápidamente.
Finalmente arrastré todas las líneas y la capa verde dentro de una misma carpeta, para tener todo el fondo unido.

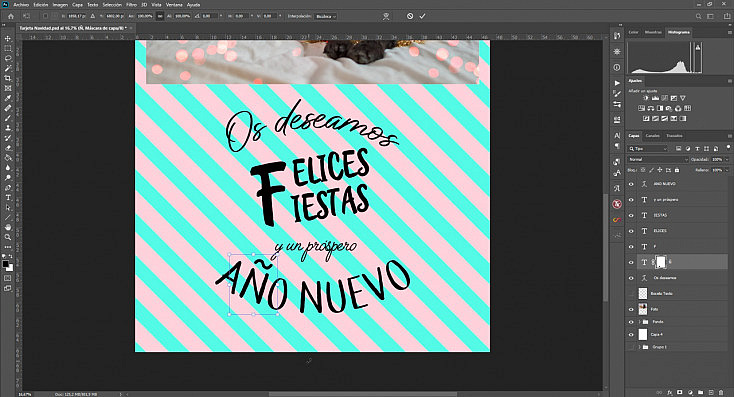
4. Agregando el Texto
A continuación le toca el turno al texto. Después de haber instalado varias de las fuentes manuscritas de Dafont que te comentaba antes, me puse a diseñar el texto procurando seguir mi propio boceto.

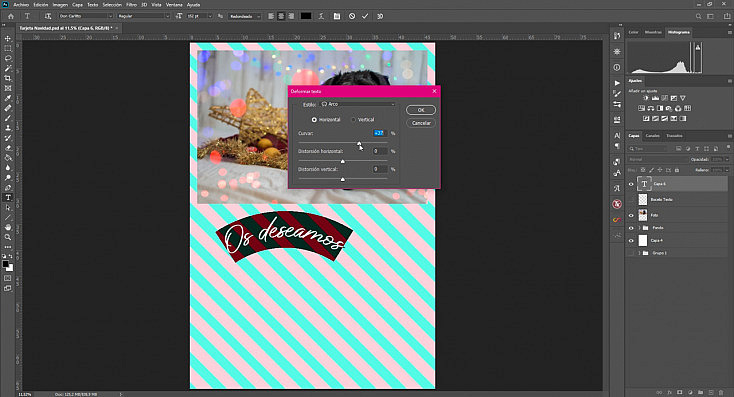
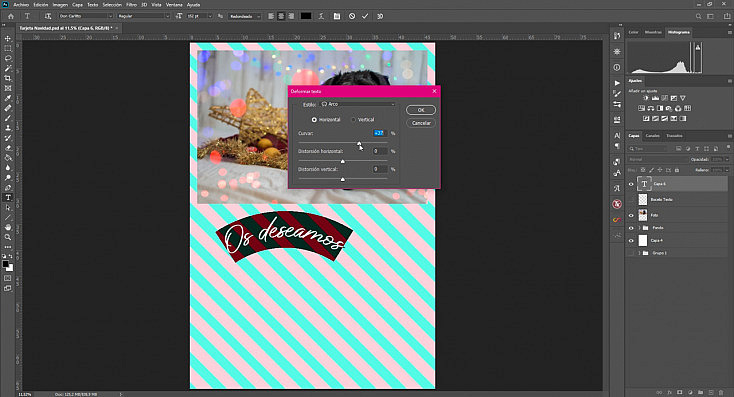
Con la herramienta Texto escribí la primera parte de la frase, "os deseamos", con una fuente de aspecto manuscrito y letras ligadas. En el boceto dibujé esta frase y la última con aspecto curvado, así que me fui a la barra superior de configuración de la herramienta Texto, en concreto al icono de Deformar Texto ![]() . Aquí elegí en Estilo: Arco, y le di una ligera curvatura, aunque no demasiada para no deformar en exceso las letras.
. Aquí elegí en Estilo: Arco, y le di una ligera curvatura, aunque no demasiada para no deformar en exceso las letras.


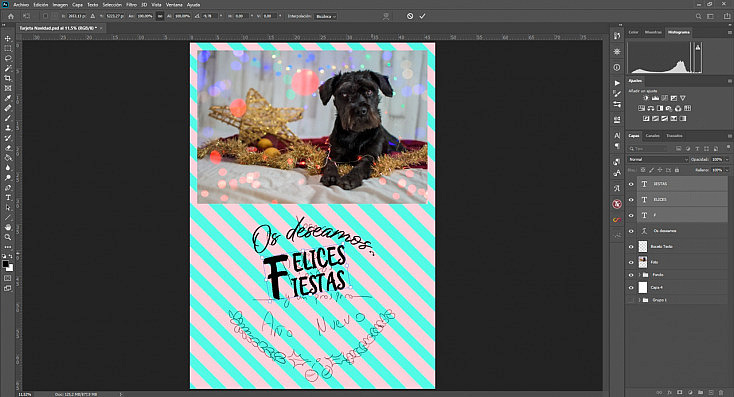
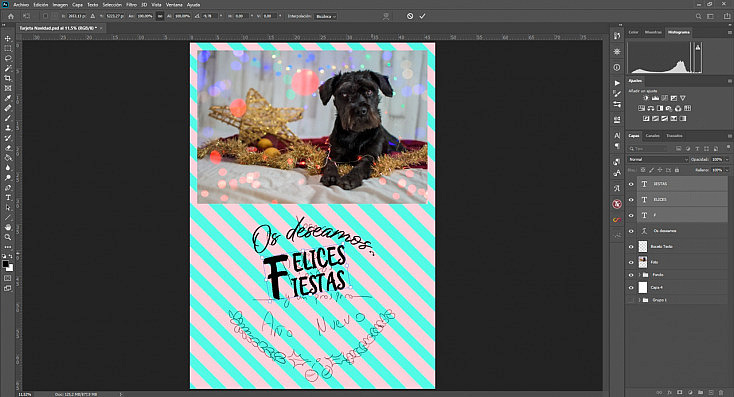
Después me puse con la siguiente parte de la frase: "felices fiestas". Aunque en el boceto la dibujé en minúsculas, preferí escribirla en mayúsculas para así ir alternándolas en cada parte de la frase. Primero escribí solo una F y la hice más grande, y después hice dos capas de texto más con "elices" y "iestas". Con la herramienta Mover ![]()
![]()
![]()
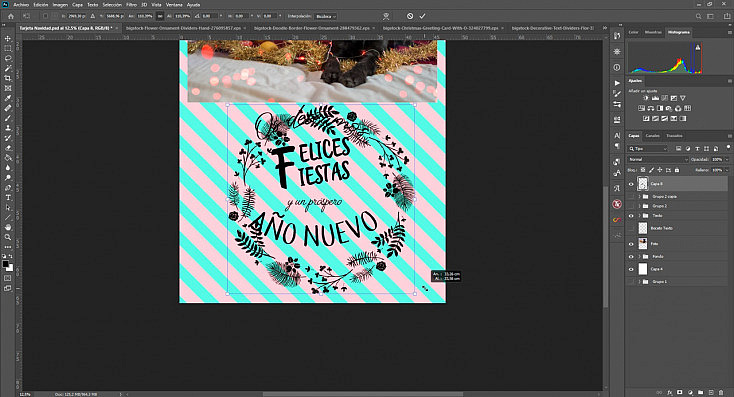
Seguidamente seleccioné las 3 capas y con Transformación Libre las roté ligeramente, para que no quedaran tan rectas, y las coloqué centradas debajo de la frase anterior.


A continuación seguí con la parte "y un próspero", la cual coloqué de nuevo en minúsculas y con un tamaño pequeño, centrada.
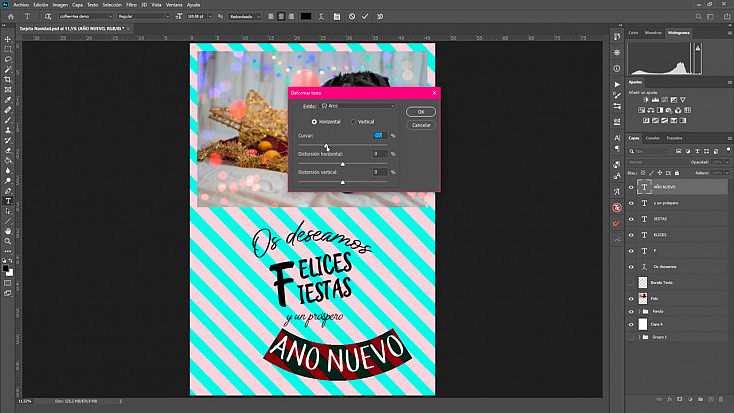
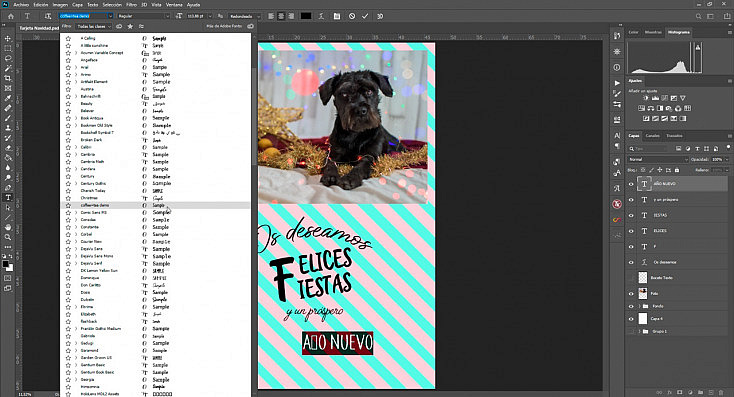
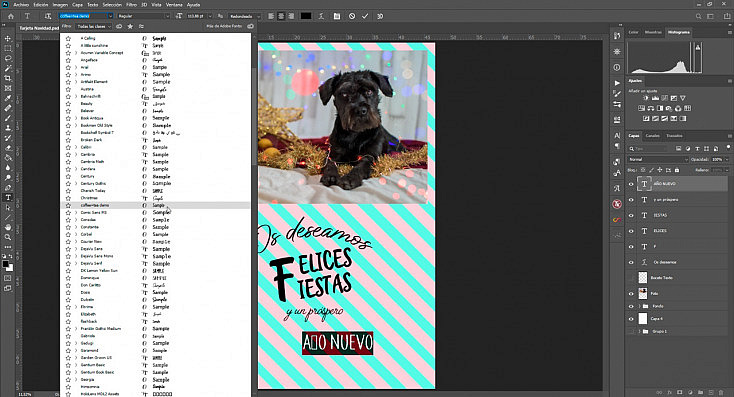
Finalmente fui con la última parte, "año nuevo". Muchas veces os pasará que algunas fuentes que os descargáis de internet no tienen algunos caracteres, y la Ñ suele ser uno de ellos, ya que en inglés no existe. Por eso en este caso nos sale con un cuadrado. A mí me gustaba mucho este tipo de letra, así que no quise que eso me condicionara. Puse una N en vez de una Ñ y ya después cuando la coloquemos en su sitio le añadiremos la virgulilla.


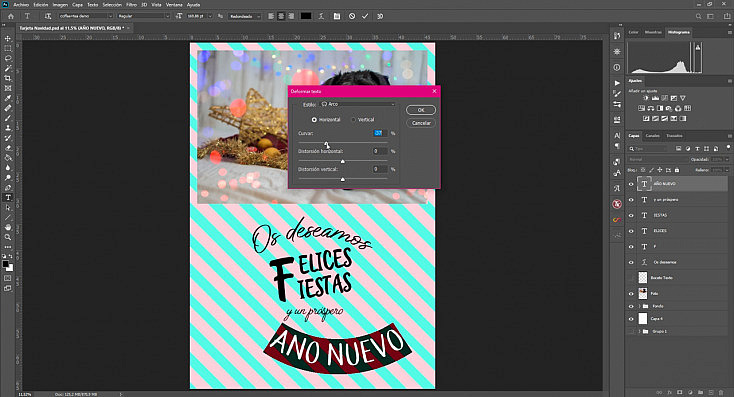
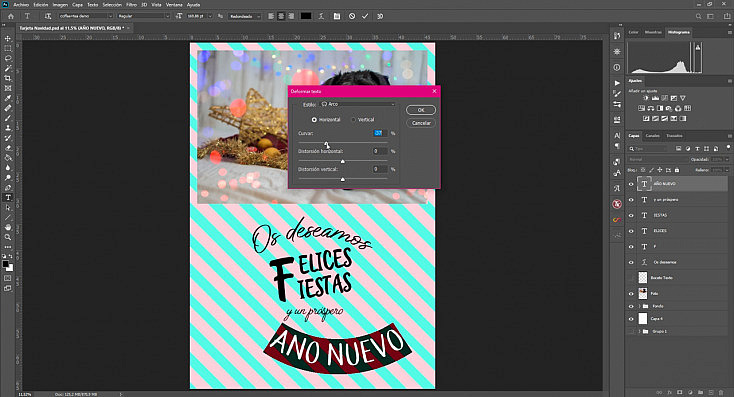
Según mi boceto, esta última frase, al igual que la primera, debería hacer una forma arqueada para redondear el texto. Así que, como hemos hecho al principio, iremos al icono de Deformar texto ![]()
![]()
![]()
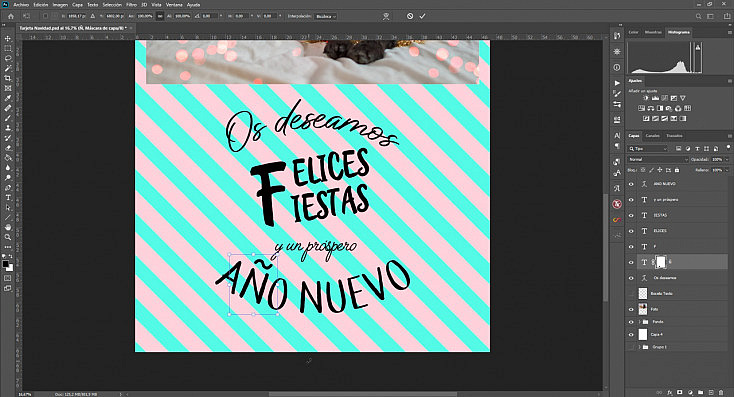
Después con la herramienta Mover ![]()
![]()
![]()


Para colocarle la virgulilla a la Ñ simplemente elige una fuente que se parezca a la que has usado y escribe una Ñ. Después agrégale a esta capa de texto una máscara de capa, desde el botón de Añadir máscara ![]()
![]()


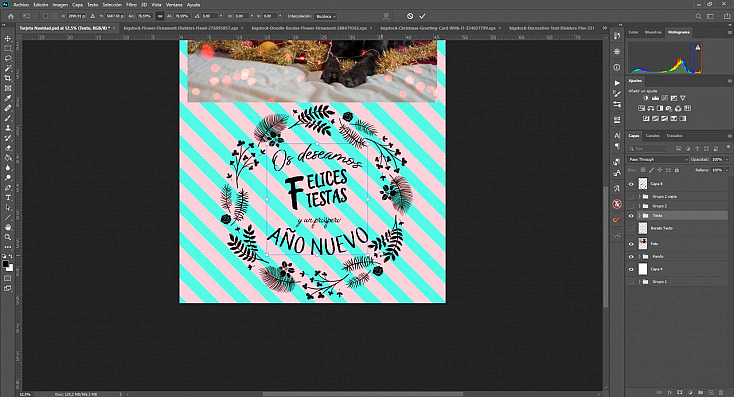
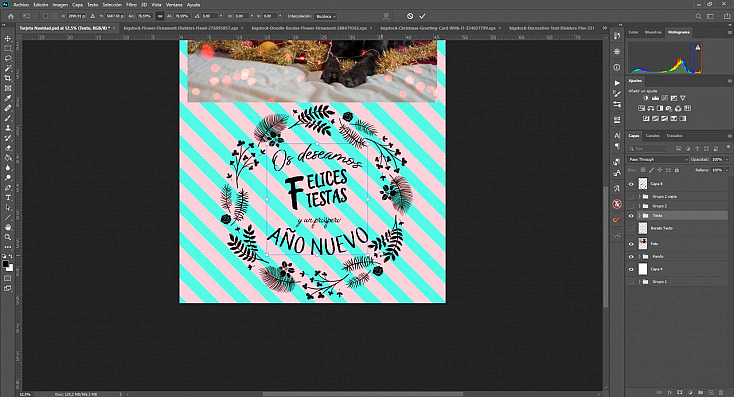
Finalmente recoloqué todas las capas de texto hasta dejarlas a mi gusto y las arrastré todas a una carpeta, por si necesitaba mover o redimensionar todo el texto más adelante.
5. Añadiendo los Adornos
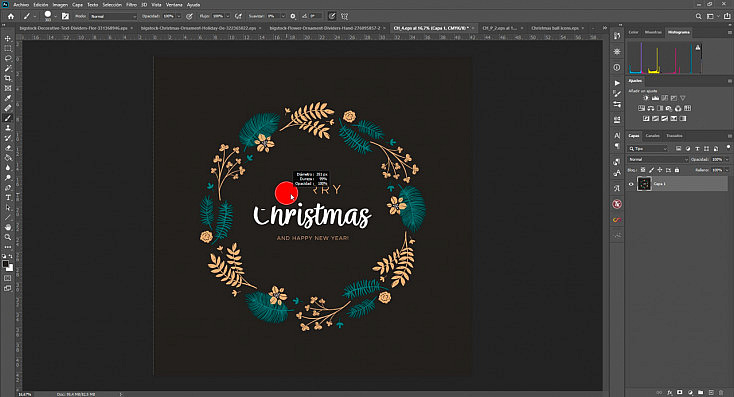
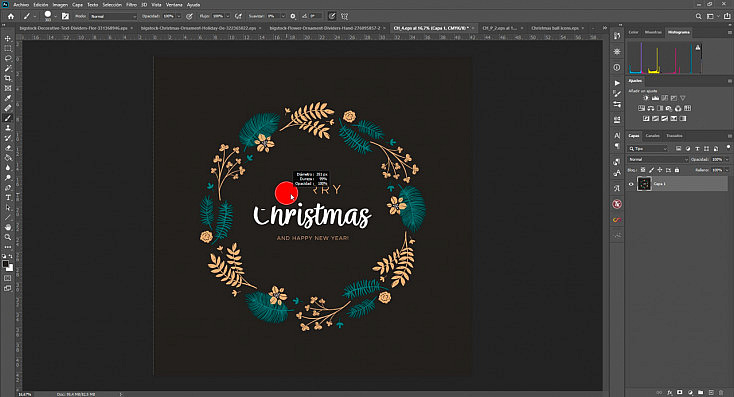
El siguiente paso es agregar los adornos que rodean el texto. En mi boceto había imaginado muérdago rodeando parte del texto, así que usé unas ramitas que descargué con fondo transparente. Como eran demasiado cortas, junté varias para alargar el dibujo. Sin embargo, una vez colocadas no quedaban como yo tenía en mente. Quedaban demasiado cortas y algo sosas, no le daban al texto ese aspecto circular que buscaba.


Así que recordé otra imagen que me había descargado, con una corona floral, que también es muy navideña y que le daría a mi texto justo lo que buscaba: ese broche final para que quedara con un aspecto circular. Por eso os comentaba antes que os descarguéis todo lo que os guste aunque no encaje al 100% con vuestro diseño, porque os pueden dar ideas que no habíais tenido a la hora de hacer el boceto.
Desafortunadamente esta imagen no tenía el fondo transparente ni era de color negro como mi texto, así que tuve que editarla un poco. Primero borré el texto del centro, simplemente con un pincel del mismo color que el fondo. Recuerda que para copiar cualquier color cuando estás con la herramienta Pincel ![]()
![]()
![]()
![]()


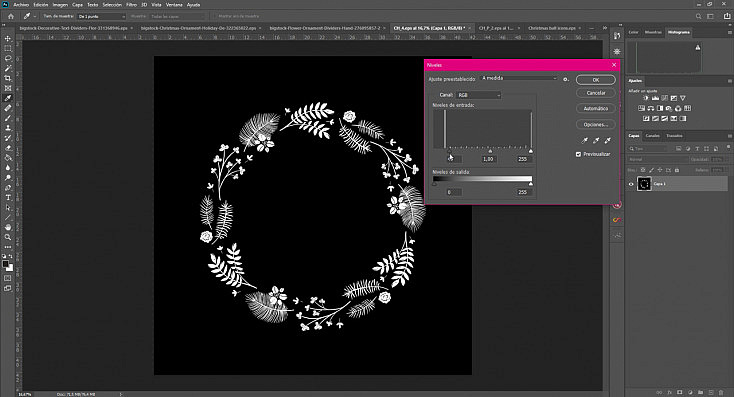
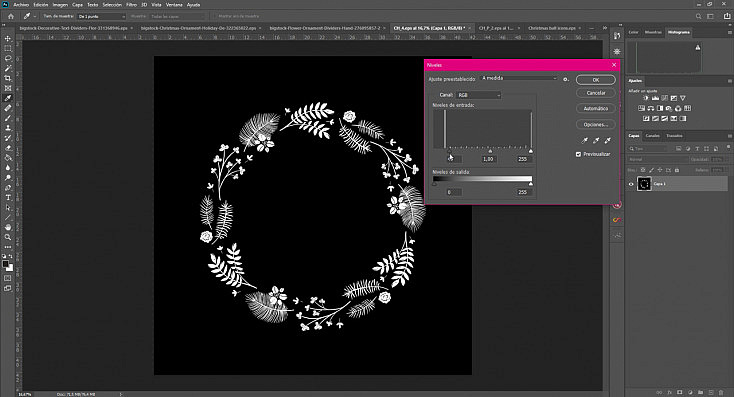
Una vez borrado el texto, fui al menú Imagen/Ajustes/Desaturar para dejarla en escala de grises, y después usé el ajuste de Niveles para eliminar los tonos grises y dejarla totalmente en blanco y negro. Para ello desplacé el triángulo de los negros, el de la izquierda, hacia la derecha, y el triángulo de los blancos, el derecho, hacia la izquierda.


Pero lo que queremos es que las ramitas estén en color negro, no blanco, así que invertí los colores de la capa simplemente pulsando el atajo de teclado Control + I (o Comando + I si estás en Mac).
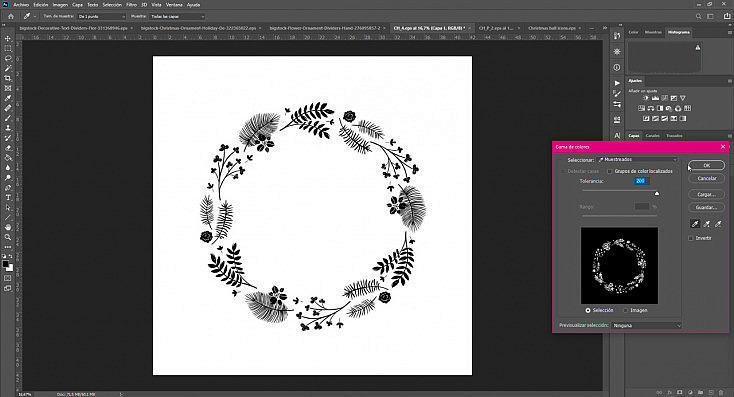
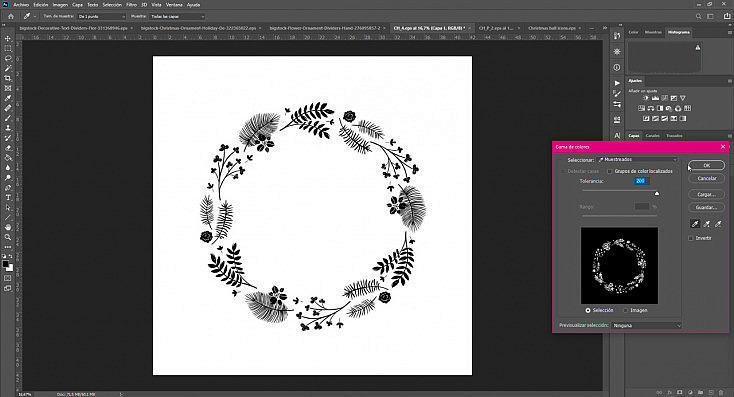
Finalmente las seleccioné desde el menú Selección/Gama de colores. Seleccioné con el cuentagotas el tono negro y subí el deslizador de Tolerancia para que se seleccionaran todas las ramitas.


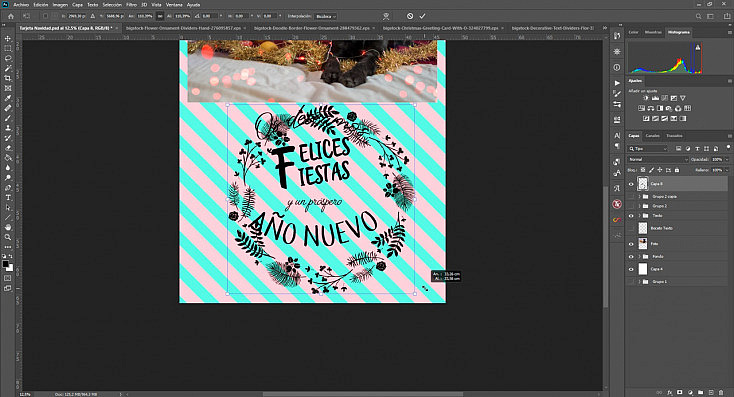
Después copié esta selección con Control + C y la pegué en el archivo de la tarjeta navideña con Control + V. Con Transformación libre la redimensioné y la coloqué rodeando el texto.


Como quedaba demasiado grande, le puse el tamaño que debía tener aunque pisara el texto, y después seleccioné la carpeta con todas las capas de texto. Pulsé Control + T para activar la Transformación libre y hacerlo más pequeño, para que encajara correctamente dentro de la corona.


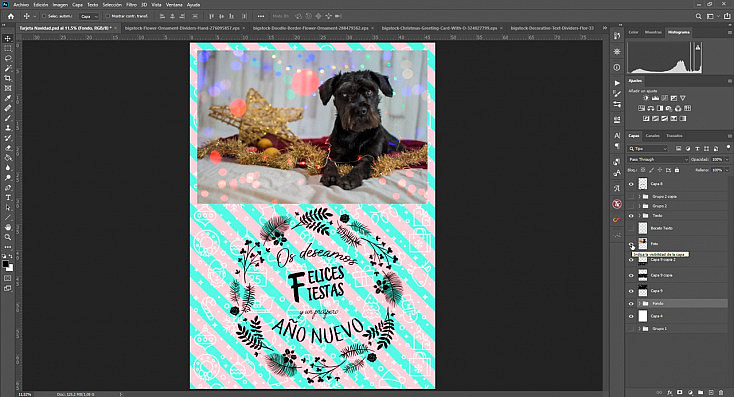
6. Un Toque Final al Fondo
Como te comentaba antes, me bajé muchos recursos que me gustaron aunque no sabía muy bien si finalmente los podría incorporar o no al diseño final de la tarjeta. Pero mirando uno de ellos se me ocurrió una idea para que el fondo tuviera más gracia: llenarlo de dibujitos navideños en color blanco, a baja opacidad.


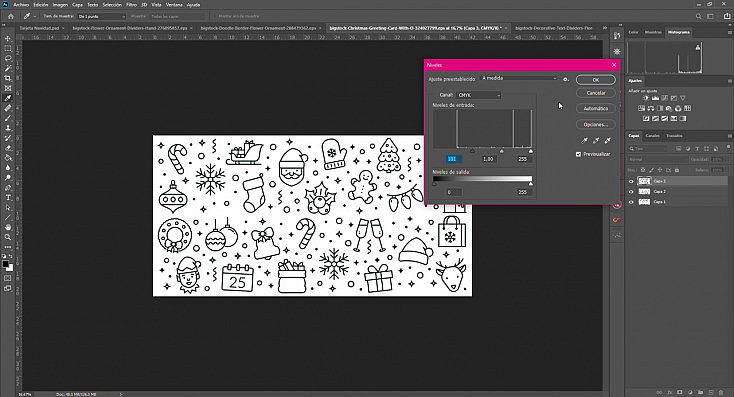
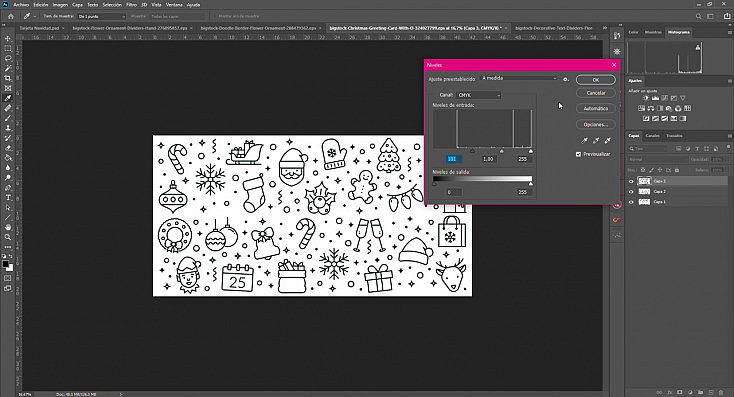
Desafortunadamente la imagen tenía los dibujos en azul marino y no tenía fondo transparente así que, al igual que hice con la corona de ramitas, la edité un poco para poder usarla. Recorté la imagen para quedarme tan solo con los dibujos, la desaturé (desde el menú Imagen/Ajustes/Desaturar) y con un ajuste de Niveles la dejé completamente en blanco y negro.


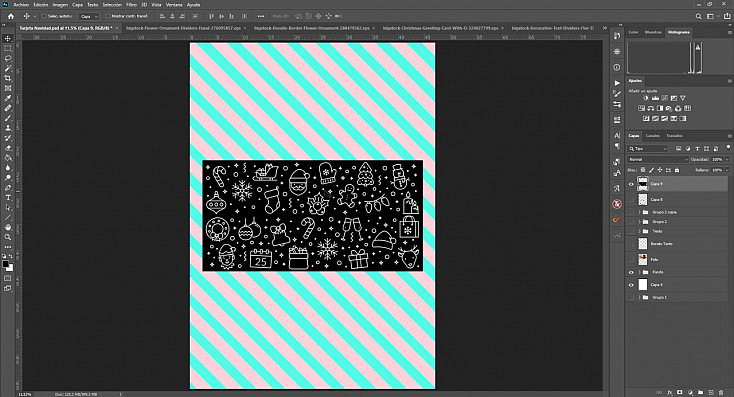
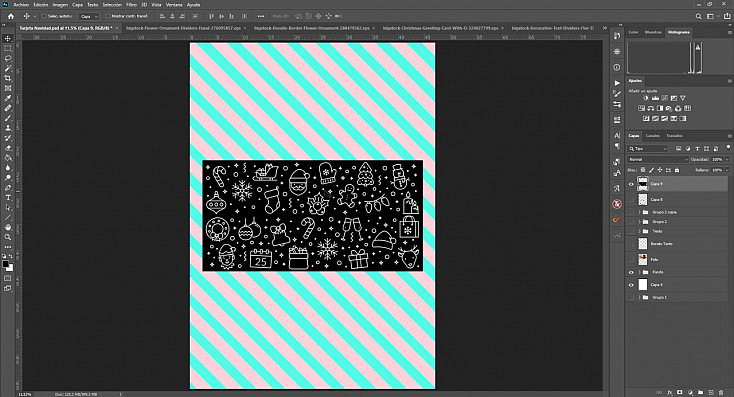
Después, con la capa seleccionada pulsé el atajo de teclado Control + I (o Comando + I en Mac) para invertir los colores y dejar los dibujitos en blanco. Copié esta capa y la pegué en el archivo de la tarjeta navideña. Oculté todas las capas menos el grupo del fondo de rayas para poder trabajar mejor.


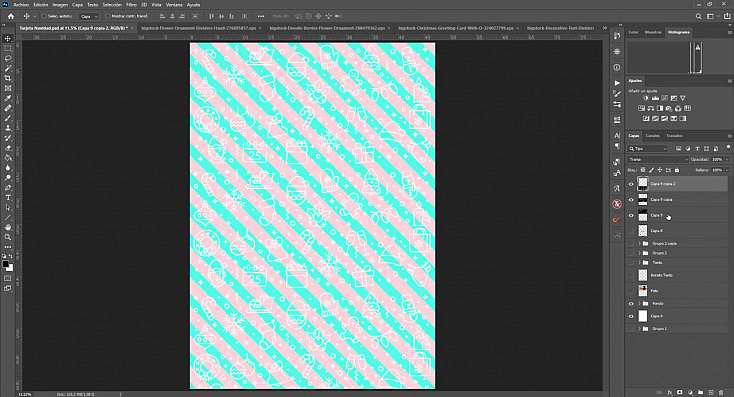
Puse la capa en modo de fusión Trama, al igual que hemos hecho antes con las luces de colores, para que el negro se quedara transparente y quedarme así solo con los dibujitos blancos. Con Transformación libre amplié la imagen para que abarcara la tarjeta de lado a lado, y la dupliqué 3 veces para cubrir todo el fondo.


Después metí las 3 capas de dibujitos en una misma carpeta para bajarles ligeramente la opacidad a todas a la vez, de manera que no le robaran demasiado protagonismo al texto.


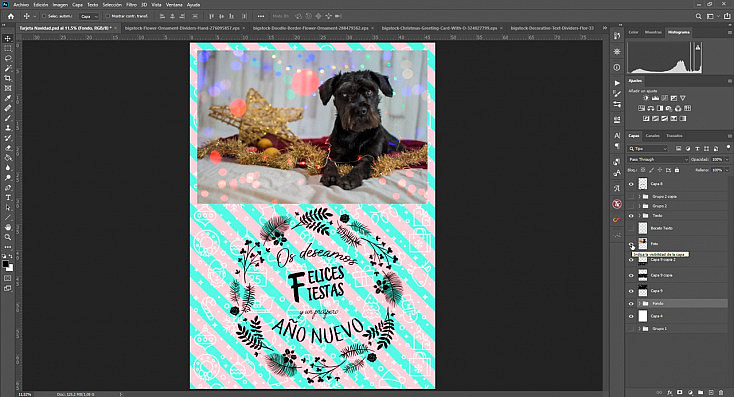
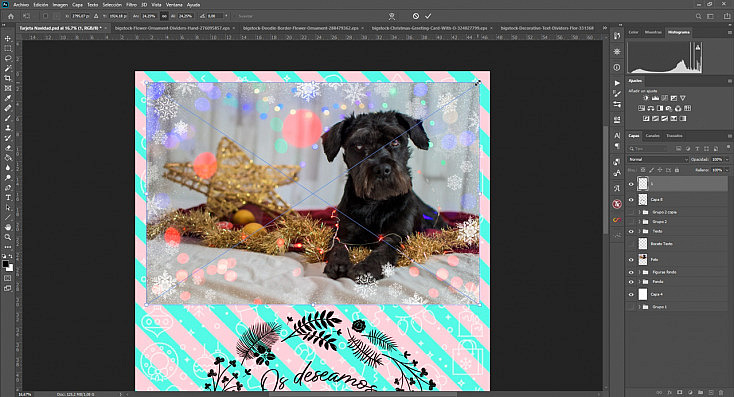
7. Agregando un Marco a la Foto
Finalmente me di cuenta de que la fotografía quedaba un poco "pegada", así que decidí ponerle un marco.
En primer lugar, probé a agregarle una overlay de copos de nieve a modo de marco. Aunque me gustaba su aspecto, vi que adornaba más que enmarcar la propia foto, así que la descarté, porque las luces de colores ya eran suficiente adorno.


Probé a usar esta misma imagen como máscara de capa de la fotografía, para que en vez de enmarcarla se borraran esas zonas dejando verse el fondo. Finalmente me pareció que quedaba demasiado cargado, así que terminé descartando esta opción.
Y te preguntarás, ¿si descartaste esto por qué me lo cuentas? Porque quiero que veas todo lo que se puede hacer, y quizás esto pueda darte una idea. En mi foto no quedaba bien, pero quizás en la tuya sea el toque perfecto.


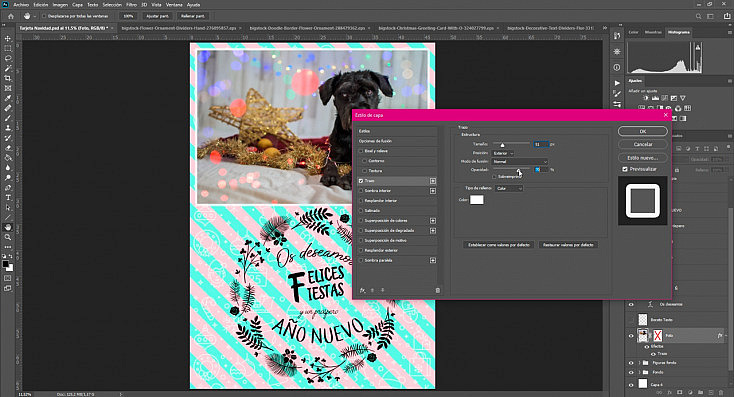
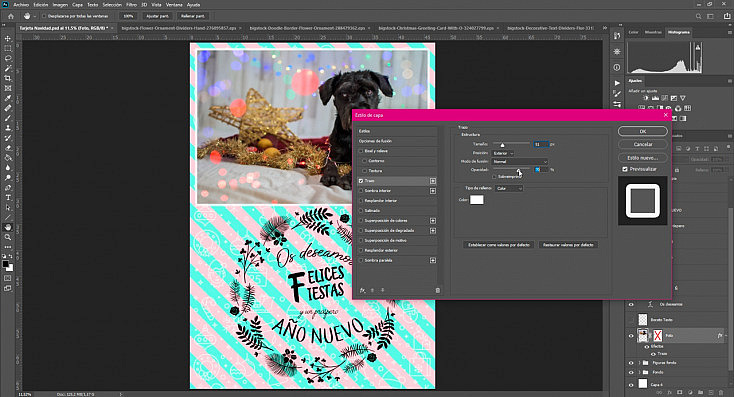
Yo finalmente opté por crearle un trazo muy sencillo a la fotografía, desde las opciones de Estilo de capa, que aparecen simplemente pulsando doble click sobre la capa de la foto en la ventana de capas.
Aquí fui a la pestaña Trazo y le puse un trazo fino de color blanco, con una opacidad media para que no destacara demasiado.


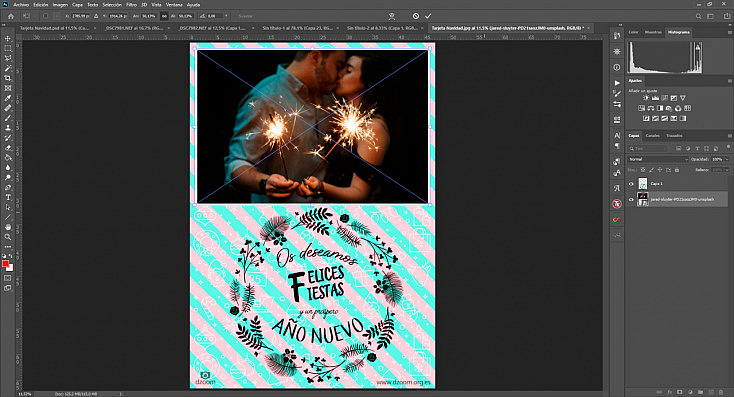
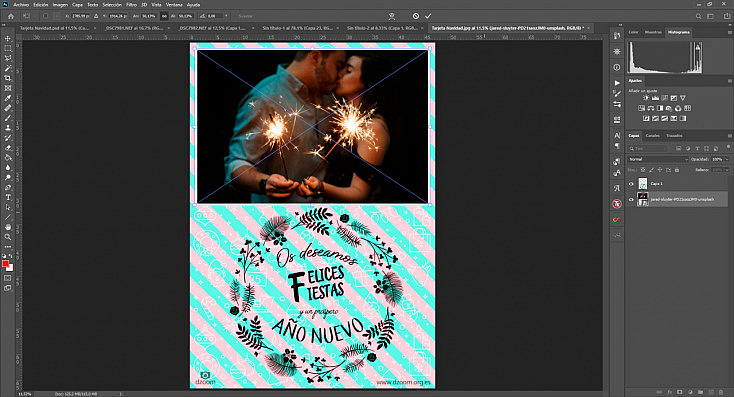
¡Y listo! ¡Al fin tenemos nuestra tarjeta navideña terminada! Como ves existen infinitas posibilidades para personalizar tu tarjeta navideña, éste es simplemente un ejemplo con el que puedes tomar ideas y sobre todo aprender diversas mecánicas que te serán útiles para diseñar tu propia felicitación.


¡Descarga la Plantilla de Nuestra Tarjeta Navideña Gratis!
¿No tienes tiempo para crear tu propia tarjeta navideña? ¡No te preocupes! A continuación te dejo un enlace para que puedas descargarte la plantilla de la tarjeta navideña que acabamos de diseñar. En el lugar de la fotografía encontrarás un hueco transparente, donde deberás colocar tu propia foto.
Asegúrate de colocar tu foto en la capa inferior, para que se asome por la ventana transparente sin tapar nada importante, como ya te enseñamos en el artículo de nuestro Calendario personalizable.
- Descarga la Plantilla de la Tarjeta Navideña en PSD (recomendada si usas Adobe Photoshop).
- Descarga la Plantilla de la Tarjeta Navideña en PNG (recomendada si usas otro programa de edición de imagen).
Este es nuestro regalo navideño para vosotros, muchas gracias por estar ahí y seguirnos cada semana. ¡Felices fiestas!