Es cierto que hoy día son múltiples las opciones que tenemos para publicar nuestras fotos en Internet: Facebook, Instagram, 500px, Pinterest, Flickr, Google +, foros sobre fotografía, etc. Pero si lo que queremos es, realmente, crear una página propia con un cierto estilo y en la que se muestre una galería con nuestras mejores imágenes, entonces las opciones se reducen.
Si además tus conocimientos sobre tecnologías web como HTML, CSS o JavaScript, PHP, etc., son escasas, las opciones son aún menores, aunque las hay (¿te acuerdas de Wix?). Pero, como siempre, Adobe nos ofrece una alternativa que nos permite lograr un buen resultado sin ser un experto en el mundo de la web. Esta solución se llama Adobe Portfolio. Y hoy te voy a contar cómo puedes utilizarlo para crear fantásticas galerías fotográficas.
Qué Es Adobe Portfolio Y Cómo Puedes Usarlo
Como su propio nombre indica, se trata de un servicio web que nos permite crear galerías de fotos en Internet (es decir, un portfolio). Y, como decía antes, no es necesario saber de programación, o de diseño gráfico web. Eso sí, deberás elegir entre distintas opciones de apariencia que te ofrece el servicio.
Además, se integra con las colecciones de Lightroom, por lo que puedes crear galerías de forma rápida sin más que incorporar aquellas imágenes que desees a las colecciones de Lightroom que quieras que se visualicen en tu portfolio.

¿Dónde está el truco? En realidad no es un truco, sino un requisito, y es que es necesario disponer de una suscripción al plan de Adobe Creative Cloud Photography, al igual que se requiere para Lightroom mobile y Lightroom web.
Es decir, no basta con que tengas un plan de suscripción que sólo incluya Adobe Lightroom, o que en su momento adquirieses Lightroom a través de una licencia perpetua, es imprescindible contar con el plan para fotógrafos que incluye Photoshop y Lightroom CC.
#1 Prepara las Imágenes de Tu Portfolio
Antes de crear tu primer portofolio, y con independencia de que utilices Adobe Portfolio u otra solución, lo que debes hacer es seleccionar aquellas imágenes que desees incorporar.
Como Adobe Portfolio se integra con Lightroom, aprovecha y realiza la selección a través de las colecciones y así tendrás trabajo ganado a la hora de proporcionar las imágenes elegidas a la aplicación.
Sigue para ello estos pasos:
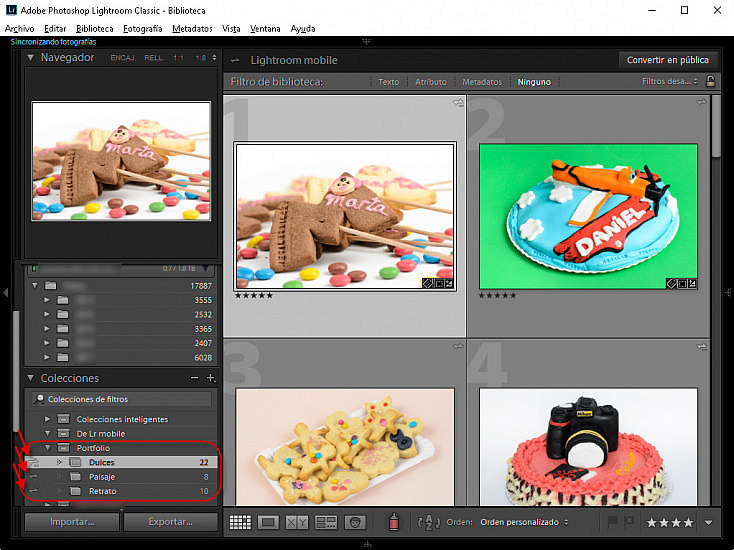
- Crea un conjunto de colecciones y denomínalo "Portfolio", por ejemplo.
- Decide las categorías de tu portfolio y crea una colección, dentro del conjunto de colecciones creado en el punto anterior, por cada una de las categorías elegidas.
- Añade las fotos que desees a cada colección.
- Ordénalas en el orden que desees que se visualicen.
- Sincroniza las colecciones a través del icono de Lightroom Mobile que aparece a la izquierda de la misma, de modo que las colecciones se suban a la nube.

En la imagen superior puede verse cómo se han creado 3 colecciones: Dulces, Paisaje, Retrato. Y todas han sido marcadas para sincronizarse (icono que se muestra a la izquierda de la colección).
#2 Primeros Pasos Con Adobe Portfolio
1. Acceso a la Aplicación
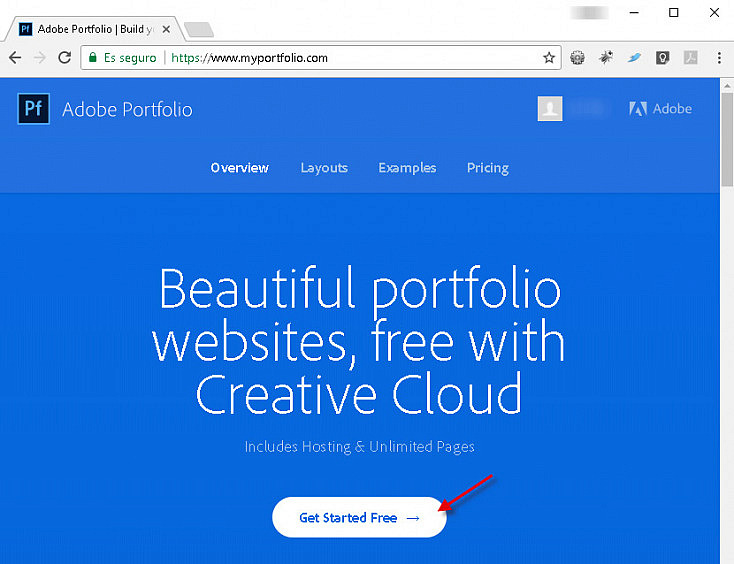
Abre un navegador y teclea www.myportfolio.com y, a continuación, introduce tu Adobe ID. Si es la primera vez que accedes, elige la opción "Get Started Free". Si ya has creado tu galería con anterioridad, haz clic en "Edit Your Portfolio" para poder modificarla.

2. Elige una Plantilla de Diseño
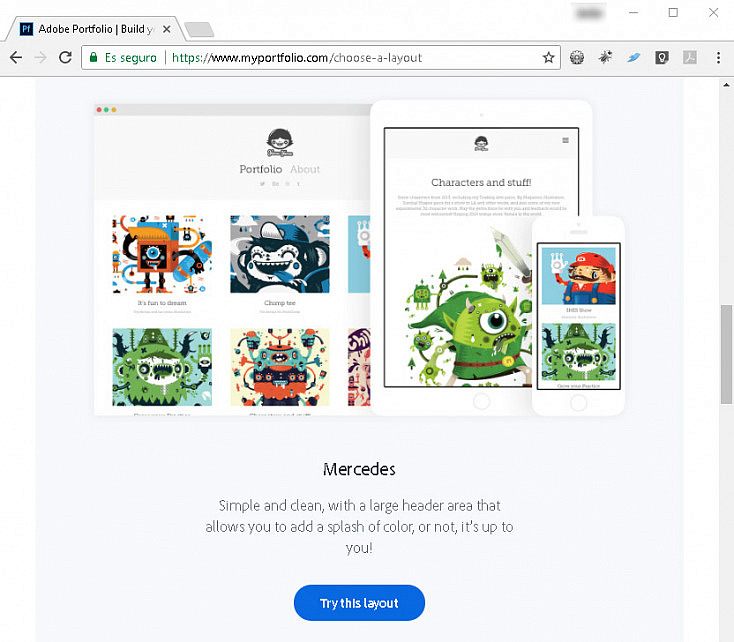
Lo siguiente que debes hacer es elegir entre las distintas opciones de "lay-out" que te ofrece la web. Tienes varias opciones (8 y todas ellas son responsive). Además de la imagen representativa del diseño, puedes acceder a un ejemplo a tamaño completo a través del enlace "View a live example" que hay bajo cada opción.

Cuando encuentres el diseño que más te guste, haz clic en "Try this layout" para seleccionarlo. Si dudas entre varios, no te preocupes, elige uno, pues luego podrás seleccionar otro si te arrepientes.
3. Sigue El Tour O Comienza a Editar Tu Galería
Para facilitar el manejo de este servicio y conocer todas sus posibilidades, Portfolio te ofrece un pequeño tour con las opciones disponibles (si es la primera vez que accedes, te recomiendo seguirlo). Aunque si lo prefieres, puedes optar directamente por editar tu galería.

Haciendo clic en la opción "Edit your Portfolio" podrás comenzar a ajustar tus galerías y seleccionar las colecciones origen.
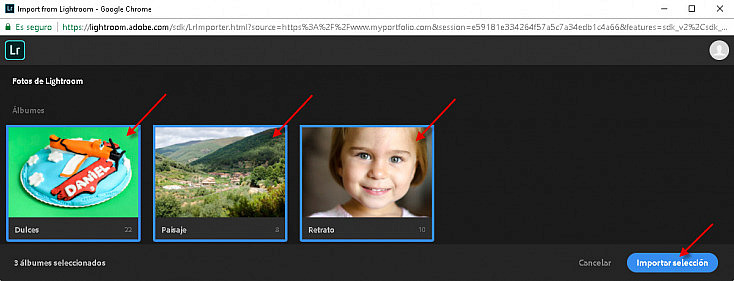
4. Selecciona Las Colecciones a Importar
La interfaz de Adobe Portfolio te permite indicarle fácilmente las colecciones origen.

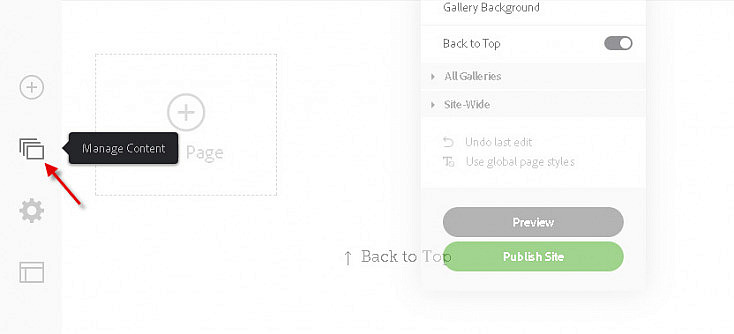
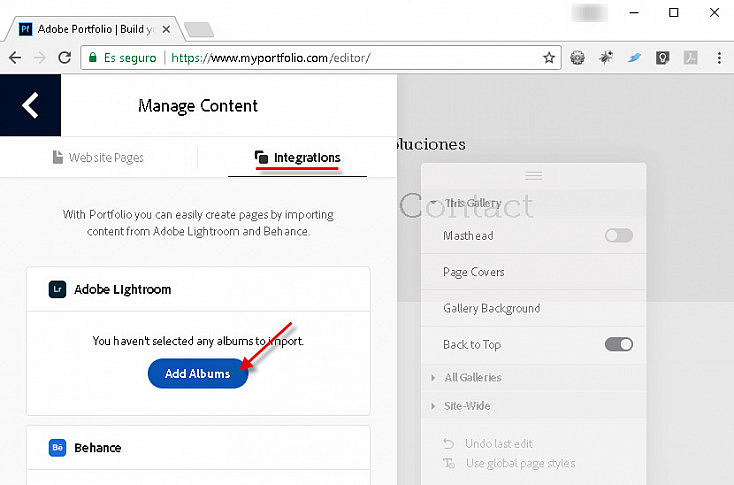
Haz clic en el icono "Manage Content" y, a continuación, en la pestaña "Integrations", elige la opción "Add albums" que aparece en la sección de "Adobe Lightroom".

Esto hará que se despliegue una ventana con todas las colecciones de Lightroom que hayas sincronizado. Selecciona aquellas que desees incorporar a tu portfolio.

En mi caso, opté por las 3 colecciones que había creado dentro del grupo de colecciones "Portfolio". A continuación, haz clic en "Importar selección" y se cargarán automáticamente las fotos de esas colecciones.
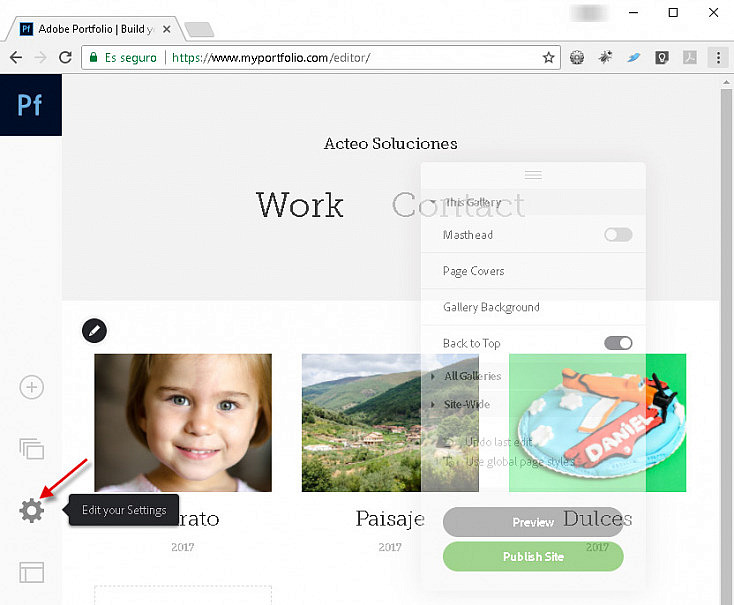
5. Modifica Ajustes A Tu Antojo
Tras haber elegido las colecciones, puedes variar los valores de distintos ajustes de la galería a través del icono "Settings".

Entre estos ajustes podrás configurar la página de inicio de la galería, configurar si deseas obtener estadísticas mediante Google Analytics, definir un dominio a través del que acceder a la galería -si dispones de él-, elegir un favicon y web clip específico, solicitar contraseña para acceder a la galería, o incluso poner tu sitio en mantenimiento a través de la opción "Unpublish Portfolio" mientras realizas ajustes.

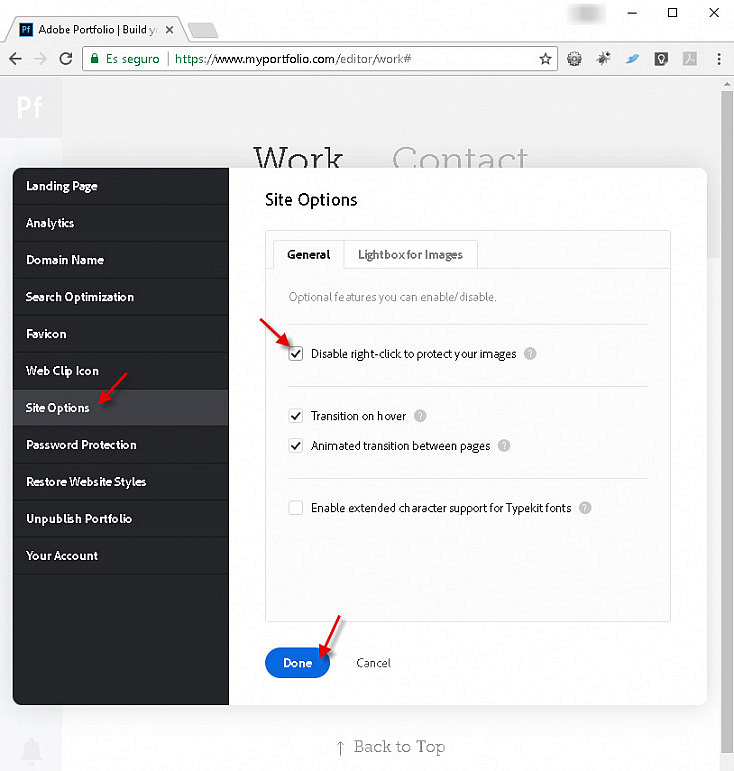
De toda la lista de opciones, te recomiendo revisar la opción "Site Options", a través de la que podrás indicar si deseas efectos de transición al situarte sobre las imágenes, deshabilitar el botón derecho para dificultar que roben tus imágenes o elegir que al seleccionar imágenes éstas se muestren a través de un módulo muy habitual conocido como Lightbox.
Una vez que hayas acabado de elegir todos tus ajustes, haz clic en "Done" y podrás regresar a la página principal del portfolio.
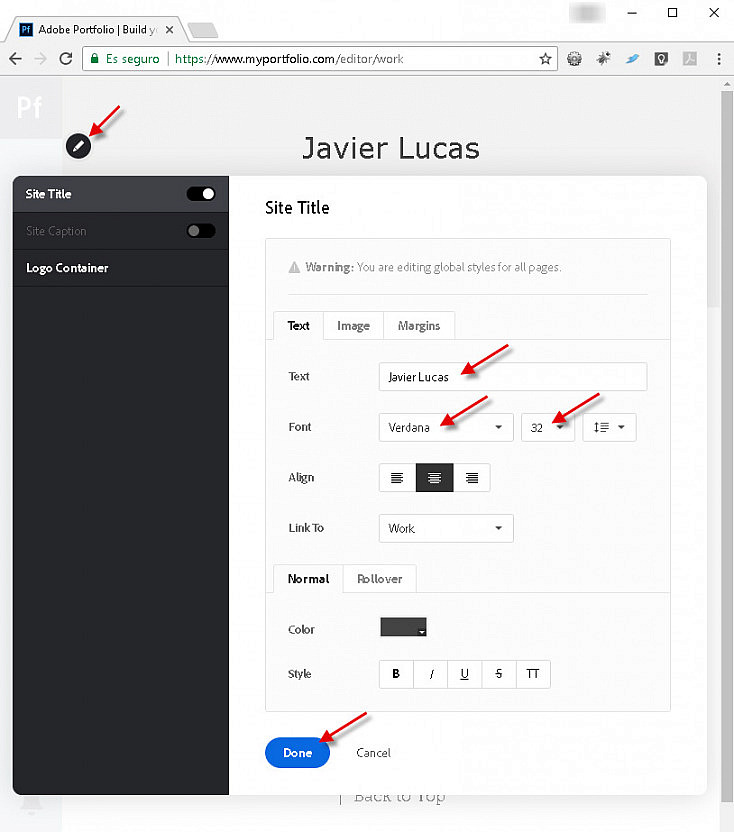
6. Ajusta El Título y Las Páginas de Navegación
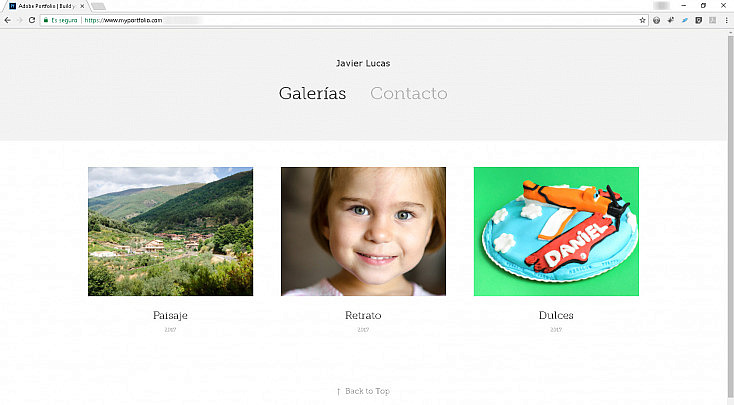
Por defecto, Adobe Portfolio incluirá en la parte superior de la web tu Adobe ID y creará dos páginas principales: Work (desde donde se accede a cada una de las categorías) y Contact.

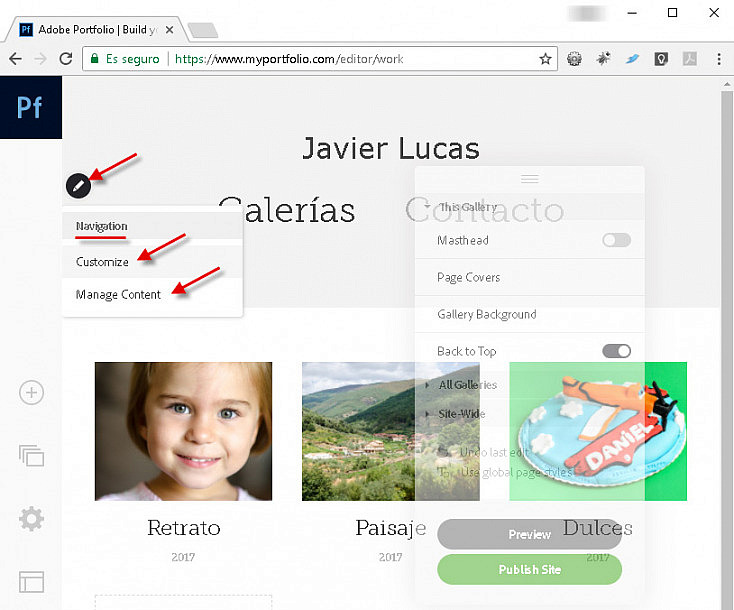
Puedes cambiar el valor de estos textos y su tipografía situándote encima de ellos y haciendo clic sobre el lápiz que aparece a la izquierda de la sección. En el caso del Título, incluso puedes añadir un logo.

Si quieres cambiar el título de las páginas y la apariencia de la navegación, entonces tendrás que situarte sobre la región "Navigation". A través de la opción "Customize", podrás modificar la apariencia y el estilo de la barra de esta sección. Mientras que si eliges la opción "Manage Content" podrás cambiar el nombre de las páginas (yo he cambiado "Work" por "Galerías" y "Contact" por "Contacto"), el orden de las secciones de navegación, o el que se muestren o no, unas u otras categorías.
7. Varía La Apariencia de la Imagen de Portada de Cada Galería
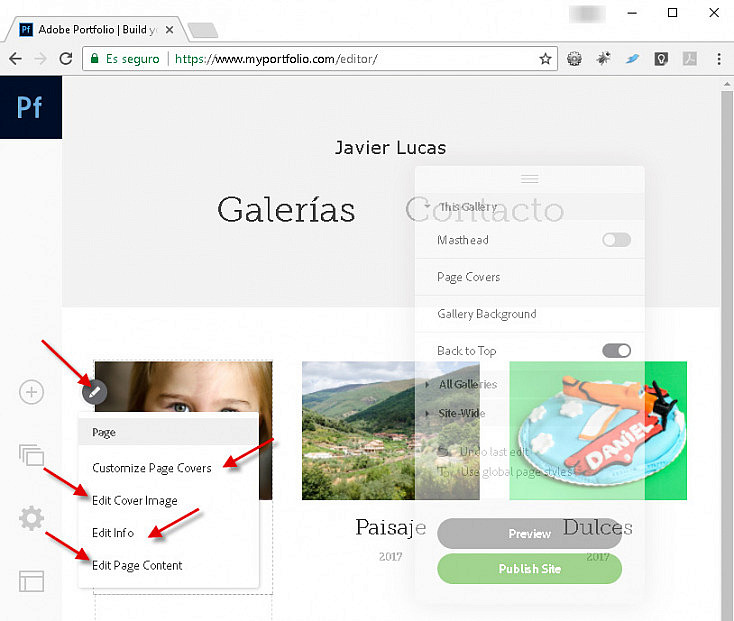
También puedes modificar la apariencia de la imagen de portada de cada galería, o el efecto al posicionar el ratón sobre ellas. Para hacer todo esto basta con situarse encima de la imagen de la galería concreta y elegir una de las opciones disponibles.

Podrás modificar el número de columnas, o la información que se mostrará para cada galería ("Customize Page Covers"), la apariencia de cada una de las imágenes de portada de la galería ("Edit Cover Image"), la información asociada a la galería ("Edit Info"), o la página de imágenes asociadas a cada galería ("Edit Page Content").
Nota: Si quieres cambiar la imagen de portada (que Adobe Portfolio elige de forma autónoma), deberás subir una imagen que hayas exportado y hacerlo a través del botón "Upload image", dentro de la opción "Edit Cover Image". Lamentablemente, no hay otra forma de conseguirlo.
8. Trabaja Sobre Cada Una de Las Galerías
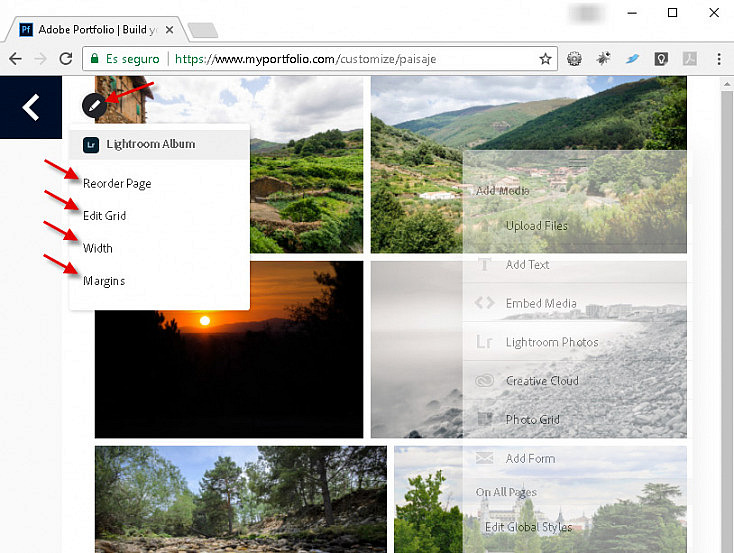
Si eliges la última de las opciones mencionadas anteriormente ("Edit Page Content"), podrás acceder a configurar la apariencia de la página asociada a la galería concreta sobre la que lo seleccionaste.

En esta ocasión, al editar la página podrás modificar el orden en que se muestran las secciones en la página ("Reorder Page"), variar el orden en que aparecen las imágenes ("Edit Grid"), modificar el ancho que ocupan las imágenes ("Width") y variar los márgenes entre fotografías ("Margins").
9. Opciones Para Modificar La Apariencia de Cualquier Página
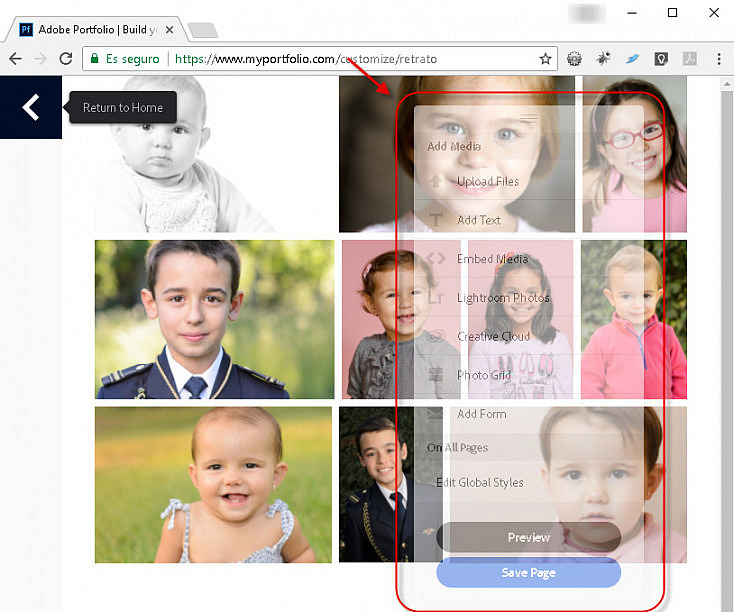
Además de todos los menús ya descritos, sobre cada página, Adobe Portfolio ofrece algunas de las opciones de configuración ya descritas y otras adicionales, pero a través de un panel flotante.

Si echas de menos alguna opción, revisa este panel, podrás incorporar nuevo contenido, incrustar texto, embeber contenido, añadir fotos de Lightroom, o de otra fuente, añadir un formulario, modificar características de todas las galerías, de una galería concreta, de todas las páginas, etc.
10. Cambia El Diseño En Cualquier Momento
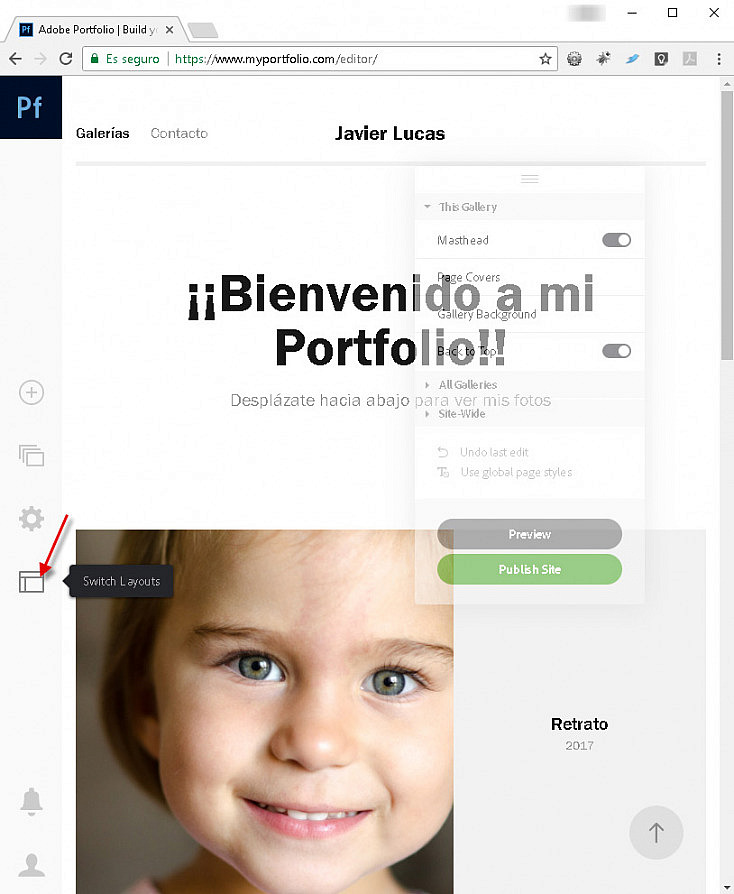
Como comentaba antes, si no te quedas muy satisfecho con el diseño, puedes volver a cambiar el lay-out de forma fácil a través del botón "Switch Layouts" y elegir otro diseño.

Simplemente basta con hacer clic en el citado botón, elegir y aplicar el nuevo diseño y listo. Automáticamente Adobe Portfolio te ofrecerá una web completamente distinta, aunque con todas las personalizaciones que ya habías aplicado.
11. Actualiza El Contenido de Una Colección Que Ha Cambiado en Lightroom
La ventaja de tener vinculado el portfolio a colecciones de Lightroom es que si alguna colección cambia, debería ser fácil actualizar tu portfolio, ¿verdad?

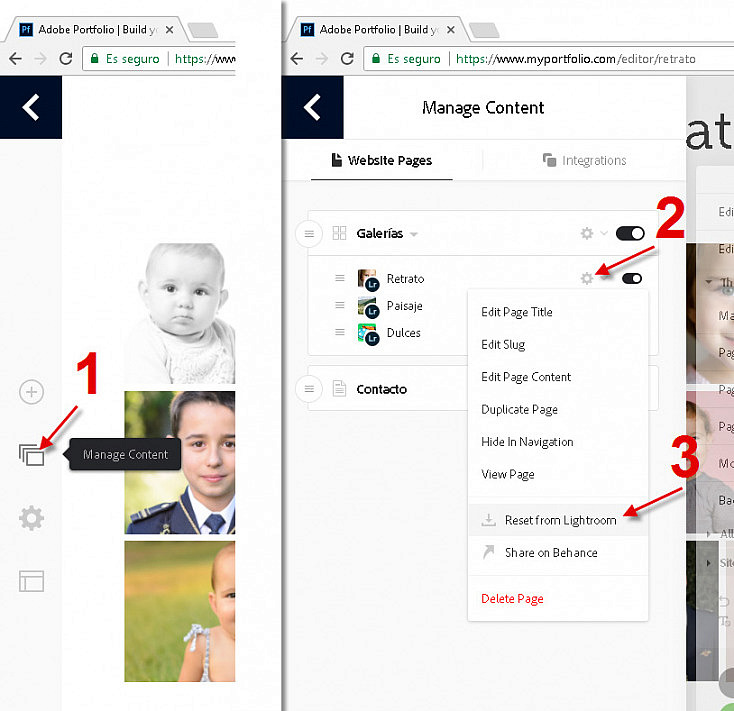
Pues la forma de hacerlo es muy sencilla. Haz clic en el icono para gestionar el contenido ("Manage Content"), haz clic a continuación en el icono en forma de rueda dentada que hay a la derecha de la colección cuyas fotos deseas actualizar y, por último, haz clic en la opción "Reset from Lightroom" y tu galería se actualizará en base a las imágenes de la colección de Lightroom.
#3 ¿Todo Listo? Publicar Es Muy Fácil
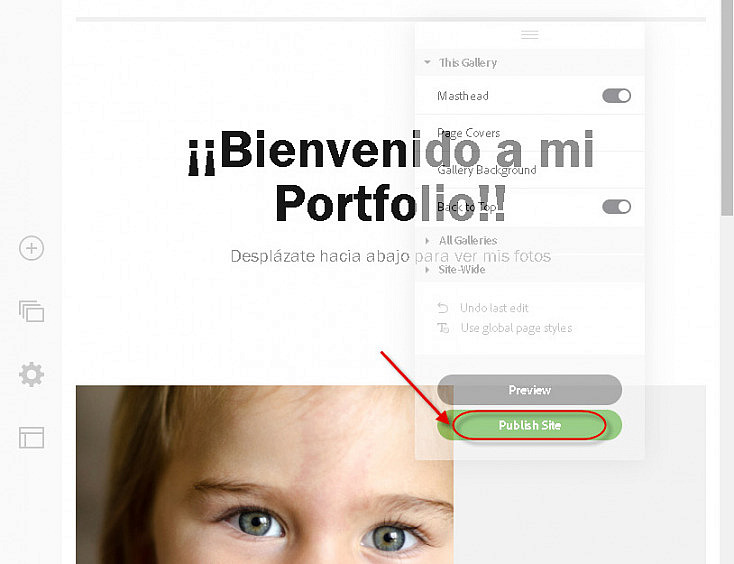
Una vez que estés satisfecho con el resultado de todas las páginas de tu portfolio, publicar es tremendamente fácil: haz clic en la opción "Public site" y listo.
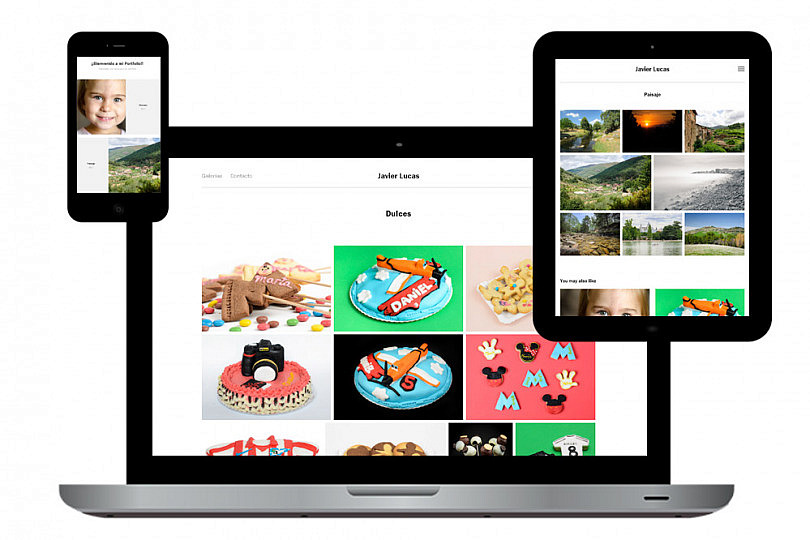
Si lo prefieres y no estás del todo seguro, también puedes previsualizarlo a través de "Preview". Esta opción incluso te permite simular cómo se vería la web en distintos dispositivos: ordenador, tablet, smartphone...

Si publicas y detectas un error, es muy fácil volver a editar el contenido, o incluso, como veíamos antes, marcar el sitio como en mantenimiento y que no sea posible consultarlo mientras estés arreglando cualquier desperfecto.
Así que no tengas miedo a publicar. Una vez confirmada la publicación, obtendrás una url del tipo https://[ID Adobe].myportfolio.com, que podrás compartir con tus amigos y todos aquellos a los que quieras presentar tu portfolio.
¿Has visto qué sencillo?
Y Tú, ¿Tienes Tu Propio Portfolio?
Como has podido ver, con Adobe Portfolio, es relativamente sencillo crear tu portfolio en la web. ¿Tienes tú el tuyo?, ¿con qué aplicación o servicio lo has creado?, ¿has probado Adobe Portfolio?, ¿otro servicio, tal vez?
Cuéntanos como lo haces. Quizás existan otras alternativas similares a Adobe Portfolio que puedan interesar a otros que pretendan comenzar a crear sus propias galerías. Somos todo oídos ;)