Una de las partes más importantes y también de las más gratificantes para todos los amantes de la fotografía es el momento de mostrar nuestras fotos a familiares, amigos, conocidos, desconocidos...
Hay muchas formas de llevar a cabo la presentación de nuestras fotografías: en papel, con una presentación tipo pase de diapositivas, mediante un blog, publicando nuestras imágenes en sites como flickr o 500px, desde una aplicación de tipo catálogo como Bridge o Lightroom, etc.
A todas estas posibilidades hoy quiero unir la opción de publicar tu catálogo o una selección del mismo en formato HTML y llevarlo en un "pincho" (USB) para poder visualizarlo en cualquier equipo con navegador web. Como verás en el artículo de hoy, es tremendamente sencillo, rápido y el resultado puede ser muy digno.
El Primer Paso: Selecciona Las Imágenes a Incluir
Como es lógico, antes de poder crear tu galería, debes tener seleccionadas aquellas imágenes que deseas incluir en la misma. Para ello, pueden resultarte muy útil las múltiples herramientas que Lightroom te ofrece: carpetas, colecciones, colecciones inteligentes, atributos, marcadores de color, estrellas, etc.
 Yo, en este caso, utilizaré la Colección rápida, una colección muy versátil y cómoda para este tipo de tareas. Para incluir una imagen en esta colección basta seleccionarla y presionar la tecla B. Puedes acceder a la colección mediante las teclas Ctrl + B y vaciar la colección mediante la combinación Ctrl + Mayúsc. + B. Sencillo, ¿verdad?
Yo, en este caso, utilizaré la Colección rápida, una colección muy versátil y cómoda para este tipo de tareas. Para incluir una imagen en esta colección basta seleccionarla y presionar la tecla B. Puedes acceder a la colección mediante las teclas Ctrl + B y vaciar la colección mediante la combinación Ctrl + Mayúsc. + B. Sencillo, ¿verdad?
Empezando a Trabajar Con El Módulo Web
Una vez que tenemos las imágenes, debemos acceder al Módulo Web, a través del panel superior de Lightroom, o bien mediante el atajo de teclado Ctrl + Alt + 7.
 Dentro de este módulo, lo primero que debemos hacer es elegir una entre las múltiples plantillas que Lightroom nos ofrece como punto de partida para generar nuestra galería.
Dentro de este módulo, lo primero que debemos hacer es elegir una entre las múltiples plantillas que Lightroom nos ofrece como punto de partida para generar nuestra galería.
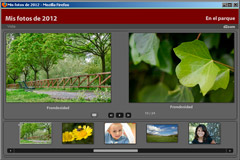
 La elección de plantillas podremos realizarla mediante el panel izquierdo y contaremos con la ventaja de poder previsualizar el resultado antes de elegir la plantilla para que podamos ir directamente a por aquella que más nos guste.
La elección de plantillas podremos realizarla mediante el panel izquierdo y contaremos con la ventaja de poder previsualizar el resultado antes de elegir la plantilla para que podamos ir directamente a por aquella que más nos guste.
Ajustando Los Valores de la Plantilla
 Como siempre en Lightroom, las plantillas son sólo un punto de partida para conseguir el resultado deseado. El Módulo Web no es una excepción.
Como siempre en Lightroom, las plantillas son sólo un punto de partida para conseguir el resultado deseado. El Módulo Web no es una excepción.
De modo que, una vez elegida la plantilla que se desea tomar como punto de partida, es el momento de dirigirnos al panel derecho y empezar a definir los ajustes finales sobre nuestra galería.
A través del bloque Estilo de composición podremos elegir entre el uso de una galería basada exclusivamente en HTML, o bien el empleo de una galería que incluya flash para un mayor dinamismo.
Además de estos dos modelos (en los que se basan las plantillas del panel izquierdo), existen 3 alternativas identificadas como Airtight AutoViewer, PostcardViewer y SimpleViewer que te ofrecerán galerías simples, pero con un acabado elegante. No dejes de revisarlas antes de decidirte por la plantilla a utilizar y el estilo de composición.
Por último, este bloque también ofrece la posibilidad de buscar galerías en Internet, muchas de ellas muy chulas y curradas. Eso sí, en la mayoría de los casos de pago.
 El segundo bloque, Información del sitio, nos permitirá incluir los textos que se mostrarán en la galería: título, subtítulo, autor, posible e-mail de contacto, etc.
El segundo bloque, Información del sitio, nos permitirá incluir los textos que se mostrarán en la galería: título, subtítulo, autor, posible e-mail de contacto, etc.
Si seguimos con los bloques que aparecen a continuación, tenemos la posibilidad de variar la Paleta de colores empleada en la galería, pudiendo definir los colores para el texto, la cabecera, el menú, así como los colores de fondo, controles y bordes.
En este caso, es conveniente que realicemos pruebas hasta conseguir que los colores seleccionados presenten la suficiente armonía.
El bloque Apariencia nos ofrece, a través del valor Composición, la posibilidad de elegir entre distintas distribuciones de imágenes en la galería: Izquierda (la tira de imágenes se muestra a la izquierda), Desplazamiento (la tira de imágenes está en la parte inferior), Paginado (la tira de imágenes se muestra paginada) y Sólo proyección de diapositivas (no hay tira de imágenes).
Este bloque también nos da la posibilidad de sustituir el texto de título de la galería por la placa de identidad, así como la posibilidad de definir el tamaño de la imagen principal que se está visualizando en cada momento y también el de las miniaturas.
 El siguiente bloque que nos ofrece Lightroom es el de Información de imagen. A través de este bloque podremos definir qué metadato de la imagen se mostrará como título de la imagen en la galería. A través de la opción Pie de ilustración tendremos la posibilidad de incluir otro metadato además del identificado como Título de la imagen.
El siguiente bloque que nos ofrece Lightroom es el de Información de imagen. A través de este bloque podremos definir qué metadato de la imagen se mostrará como título de la imagen en la galería. A través de la opción Pie de ilustración tendremos la posibilidad de incluir otro metadato además del identificado como Título de la imagen.
Dentro de Ajustes de salida podremos definir características de la imagen que se muestra en detalle en cada momento.
Podremos definir la calidad (ya que el formato de salida es JPG) y los metadatos con los que se exportará la imagen.
También podremos indicar si deseamos que se incluya una marca de agua en cada imagen y el nivel de enfoque de salida de las imágenes. Ya sabes, como en las opciones de exportación habituales, Lightroom te ofrece los valores Bajo, Estándar y Alto.
El último de los bloques de ajustes sobre el que podremos trabajar es el correspondiente a los Ajustes de carga, a través de él podremos definir la dirección y credenciales del servidor FTP en el que queremos alojar la galería web.
Si lo que pretendemos es guardar la galería en nuestro PC o en un "pincho" USB, como decíamos al inicio, deberemos dejar el valor "Ajustes a medida" y, de este modo, se nos preguntará en el momento de exportar la galería para que podamos indicarle la ruta en que deseamos ubicarla.
El Último Paso: La Exportación
Una vez que ya hemos hecho todas las pruebas y variaciones de plantillas y ajustes hasta encontrar el resultado deseado, es el momento para generar la galería y prepararla para la siguiente demostración de nuestras buenas maneras como fotógrafo.
 Para ello tendremos la posibilidad de hacer clic en el botón Exportar... si lo que deseamos es copiar la biblioteca en nuestro disco duro u otra unidad, o bien a través del botón Cargar... para subir la galería a través de un servidor FTP a un servidor web que podamos tener conectado a Internet.
Para ello tendremos la posibilidad de hacer clic en el botón Exportar... si lo que deseamos es copiar la biblioteca en nuestro disco duro u otra unidad, o bien a través del botón Cargar... para subir la galería a través de un servidor FTP a un servidor web que podamos tener conectado a Internet.
 Como puedes ver en la imagen superior, la estructura de ficheros de la galería es muy clara. Una carpeta con las imágenes, otra carpeta con recursos (hojas de estilo, ficheros javascript, etc.) y, por último, la página html de la galería, que será la que deberás abrir con tu navegador.
Como puedes ver en la imagen superior, la estructura de ficheros de la galería es muy clara. Una carpeta con las imágenes, otra carpeta con recursos (hojas de estilo, ficheros javascript, etc.) y, por último, la página html de la galería, que será la que deberás abrir con tu navegador.
¿A Qué Esperas Para Crear Tu Galería Web?
Ya has visto que es realmente sencillo y que las combinaciones de plantillas y ajustes son prácticamente infinitas, por lo que no te resultará difícil lograr el resultado deseado.
¿A qué esperas para crear tu propia galería y dejar pasmados con el acabado de la misma a los próximos que deleites con una exhibición de tus fotos?
¡Prueba este módulo de Lightroom y cuéntanos tu experiencia, dudas, comentarios, consejos, etc.!
Enlaces Relacionados
- Colecciones Inteligentes: Accede A Cualquier Rincón De Tu Catálogo de Lightroom
- Ubicación en Disco, Carpetas y Colecciones. Los 3 Niveles Para Organizar Tu Catálogo en Lightroom
- Primeros Pasos con Adobe Lightroom: los Secretos de la Interfaz
- Añadir Marcas de Agua a Tus Fotos Nunca Fue Tan Fácil Como con Lightroom 3
- Digital Photography School - How to Create a HTML web gallery in Lightroom