Internet es el medio a través del que los fotógrafos, aficionados y profesionales, del siglo XXI muestran sus trabajos y pueden dar a conocer a los demás sus habilidades. Por eso, al margen de los trabajos de edición y preparación de imágenes para la visualización en el propio ordenador del fotógrafo, o para la impresión de imágenes en cualquier soporte, el formato de salida por defecto que debemos considerar es el formato web.
A través de portales de fotografía, redes sociales, blogs o fotoblogs, webs de portfolios, o cualquier otro tipo de variedad de sitios web, exponemos a nuestra familia, amigos, clientes, conocidos y desconocidos nuestro trabajo, por lo que resulta muy importante conocer este medio para que nuestras imágenes puedan brillar, o, al menos, no perder la calidad y apariencia con que las visualizamos y preparamos con mimoen nuestros equipos personales. ¿Quieres saber cómo hacer esto? Pues no te pierdas este artículo.
El Error: Pensar Que Vale El Proceso de Edición Habitual
Para todos aquellos que piensan que la edición en el ordenador es una aberración, o que se trata de hacer trampas, deben entender que para la publicación de imágenes en web, resulta fundamental llevar a cabo un proceso de edición. Es decir, no vale con la imagen directamente sacada de nuestra cámara. O al menos no es nada recomendable hacer esto.
Pero, para aquellos que no sean contrarios al postprocesado, también es importante advertir que la publicación web requerirá algunos pasos específicos que incorporar a nuestro flujo de trabajo. Esos pasos están relacionados con los cuatro aspectos más importantes a la hora de generar nuestras imágenes para web. Los veremos a continuación, uno por uno.
Eso sí, antes de los mismos, habrá sido necesario que lleves a cabo tu flujo habitual de procesado: reencuadre, corrección de la exposición, ajuste del balance de blancos, etc. Tras esos pasos, deberás proseguir con las cuatro últimas etapas que se indican a continuación.
#1 Las Dimensiones De La Imagen. Redimensiona Tu Imagen Para El Tamaño de Salida
Cuando preparamos una imagen para web, tenemos que tener muy claro el tamaño (ancho x alto) con que se visualizará la imagen. Con las cámaras actuales, donde cada vez se obtienen imágenes con mayores dimensiones, es muy importante conocer el tamaño con el que se mostrarán en el navegador, porque no tiene sentido subir las imágenes a la web con las mismas dimensiones con que las obtenemos directamente de la cámara.
Por ejemplo, mi cámara tiene 24 Mpx y genera, por tanto, imágenes de 6016 x 4016 px. Este tamaño es fantástico para obtener un altísimo nivel de detalle en el momento de la toma, incluso para realizar un reencuadre o selección de una parte concreta de la imagen en el procesado de la imagen, pero resulta un tamaño excesivo para publicarlo en web (entre otros motivos, por el peso en KB, que incrementará los tiempos de carga y el peso en el servidor donde se alojen). Salvo que lo que queramos sea ofrecer la imagen a tamaño completo para su descarga, pero en estos casos, normalmente, la imagen no se incrusta en la web, sino que se ofrece un enlace para su descarga.

Lo habitual en web es la publicación de la imagen con un ancho de 800, 1.000, 1.200, ó incluso 1600 px de ancho, especialmente si hablamos de un blog, por lo que si tratamos de subir una imagen con 6.000 px de ancho, originaremos que se acabe mostrando una imagen reescalada sobre la que habremos perdido el control y donde no aporta nada que la imagen de partida sea de un tamaño tan grande.
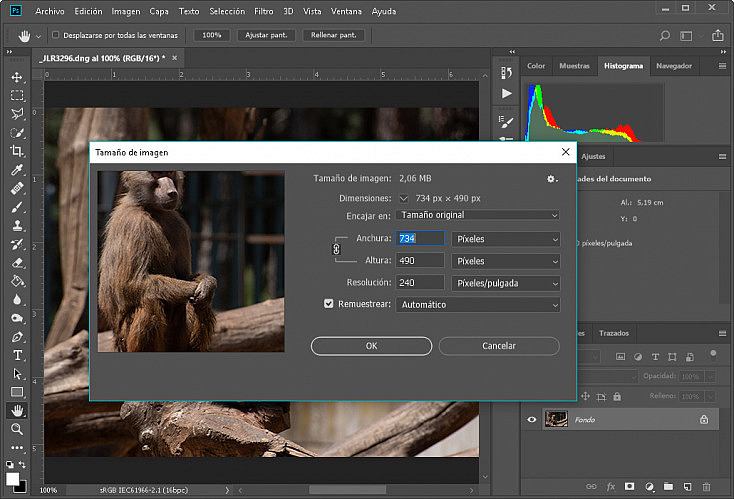
Así que, lo primero que debes conocer es el tamaño (las dimensiones: ancho x alto) con que se mostrará tu fotografía y para la que, por tanto, tendrás que preparar la imagen. Y, una vez que lo tengas claro, redimensionar tu imagen al tamaño de salida. En Photoshop esto es muy sencillo: Imagen > Tamaño de imagen..., o bien, Ctrl + Alt + I.
#2 El Nivel De Enfoque De La Imagen. El Método de Álex Nail
Una vez que tenemos claro el tamaño (las dimensiones) de salida y hemos reescalado nuestra imagen a ese tamaño, lo siguiente es afinar la imagen para que el nivel de enfoque de la misma permita que ésta se muestre perfecta.
Es muy importante dotar a la imagen del enfoque justo, ni demasiado suave -lo que mostraría una imagen muy blanda-, ni demasiado excesivo, pues esto último daría un resultado demasiado artificial.

Existen multitud de técnicas para dotar a nuestras imágenes del nivel de enfoque adecuado, y en dzoom hemos visto muchas: el filtro paso alto, las máscaras de enfoque, la separación de frecuencias, el método de Dan Margulis basado en el canal de Luminosidad, etc.
Sin embargo, hoy quiero hablarte del método con el que yo llevo trabajando un tiempo y que me parece fantástico, su creador se llama Alex Nail y también hace uso del concepto de Luminosidad, pero a través del modo de fusión, para evitar que se generen halos extraños en la imagen enfocada.
¿En Qué Consiste El Método De Álex Nail?
Se trata de un método de enfoque basado en 8 pasos:
- La imagen es redimensionada a un tamaño que es 1,66 veces superior al tamaño deseado. ¿Por qué 1,66? Pues porque parece que entre fotógrafos y editores de prestigio se ha determinado que ofrece mejores resultados que cualquier otro valor.
- Una vez redimensionada, se duplica la capa y se aplica un proceso de incremento del nivel de enfoque de esta nueva capa. A esta capa se le otorga el nombre "Sharp".
- Sobre la capa Sharp, se crea otra copia que es nuevamente enfocada y se le otorga el nombre "Sharper".
- La imagen es redimensionada al tamaño deseado, ya sin aplicar el factor de 1,66.
- Se aplica una máscara de capa sobre la capa Sharper, de modo que posteriormente se pueda elegir aplicar o no el resultado de esta segunda capa sobre determinadas zonas.
- Se modifica el nivel de opacidad de la capa Sharper al valor 50%. El de la capa Sharp se mantiene al 100%.
- Se modifica el modo de fusión de la capa Sharper, eligiendo el valor Luminosidad (en lugar de Normal, que es el modo de fusión elegido para la capa Sharp), de modo que podamos eliminar cualquier posible cambio en el color introducido en el proceso de enfoque. De este modo, sólo aplica a texturas y no a colores.
- Se convierte el modo de color de la imagen a RGB y 8 bits de profundidad de color, de modo que el color se muestre de la forma más correcta y estandarizada posible en la web.
No Tienes Que Hacer Todo Eso. Para Eso Están Las Acciones
Te preguntarás: ¿tengo que hacer todo eso cada vez que desee enfocar una imagen para publicarla en web? No. Por supuesto que no. El bueno de Alex Nail ha preparado una acción para que sea más sencillo su uso en Photoshop.

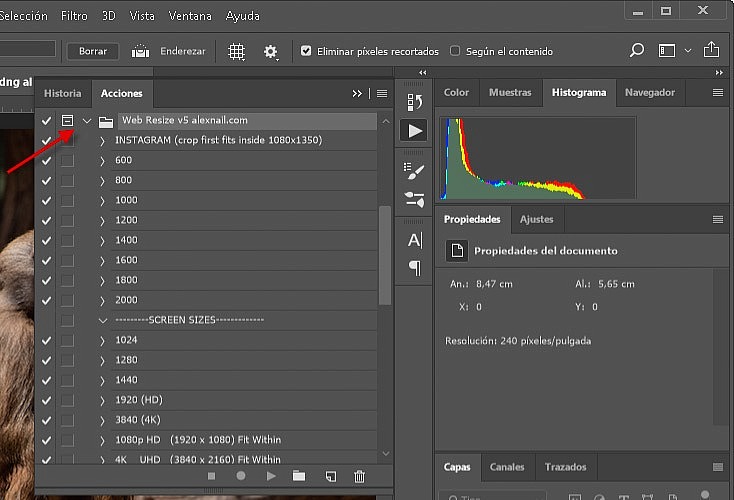
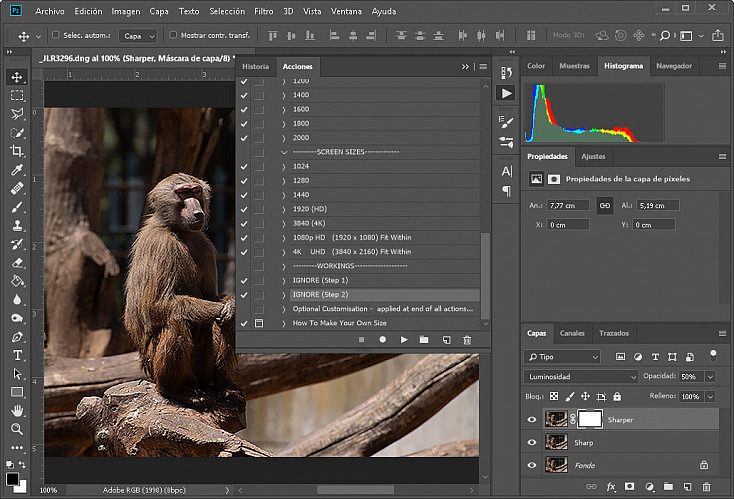
Captura de Adobe Photoshop donde se muestra la apariencia de la acción "Web Resize v5 alexnail.com" que permite automatizar el flujo de enfoque basado en el método de Alex Nail.
Puedes descargarte la acción de forma totalmente gratis desde su web. Además, también en la web podrás obtener información adicional sobre el modo en que usarla, aunque es tremendamente sencillo.
En función del tamaño de salida deseado, deberás seleccionar la opción adecuada en la ventana de acciones y darle al Play. Photoshop, de forma automática, hará todo el proceso.
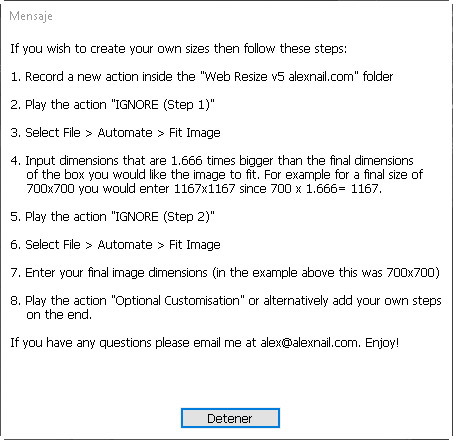
Si ninguno de los tamaños que ofrece Alex en la acción te valen, podrás definir tú un nuevo tamaño a través de la grabación de los pasos relativos a las dos tareas de redimensionado que incluye el flujo. El propio autor de la acción te ofrece una guía de cómo definir tamaños a medida dentro de la acción a través de la opción "How To Make Your Own Size". El contenido de esa acción lo puedes ver en la imagen siguiente.

Captura del cuadro de diálogo que muestra la acción de Alex Nail para saber cómo trabajar con resoluciones diferentes a las incluidas por defecto en la acción.
Si no sabes cómo trabajar con acciones en Photoshop, no te pierdas este artículo en el que te contamos qué son y cómo se usan.
#3 Los Espacios y Perfiles de Color. Convierte a sRGB e Incrusta Siempre El Perfil En Tus Imágenes
El último paso de la acción de Alex Nail, como has podido ver, es la modificación del modo de color a RGB y 8 bits/canal. Sin embargo, hay algo adicional que hay que tener en cuenta con respecto al color de nuestra imagen. Son los archiconocidos espacios de color.
Como te hemos contado en múltiples ocasiones, es fundamental hacer un uso adecuado del espacio de color, también en el proceso de generación de imágenes para su publicación en web. Si no sabes cómo trabajar con espacios de color, estos 13 consejos te vendrán de perlas.
¿Por Qué Resulta Tan Importante El Espacio De Color En La Web?
La publicación en la web ofrece la ventaja de poder llegar con tus fotografías a miles de km de distancia, pero tiene un handicap importante, no puedes controlar el dispositivo y navegador con el que accederán a ellas.
Para garantizar un cierto control del aspecto que tienen tus imágenes, al menos en lo que a color se refiere, es muy importante controlar el espacio de color. Si no, podrás acabar sufriendo que tus imágenes se muestren de forma distinta en uno u otro navegador.
La Importancia De Embeber El Perfil de Color En Tus Imágenes
Cuando trabajamos sobre una fotografía, por ejemplo, en Photoshop o Lightroom, estamos utilizando un determinado perfil de color. Este perfil es el que permite que los colores que vemos sean almacenados en la fotografía -mediatne 0s y 1s- y que luego puedan ser mostrados en otro equipo y/o aplicación y se vean de la forma lo más parecida posible.
Sin embargo, existen múltiples perfiles de color, no todo el mundo trabaja en los mismos. De modo que si incrustamos el perfil de color en nuestra imagen, hacemos posible que cuando se vaya a abrir en otro dispositivo y/o software, éste sepa cómo interpretarla adecuadamente y no tenga que imaginarse -y posiblemente equivocarse- el perfil de color elegido. Además, incrustar el perfil de color no supone más que 3 ó 4 KB, que no son nada dentro del peso de una imagen.
¿Cómo Embeber El Perfil de Color En Tus Fotografías?
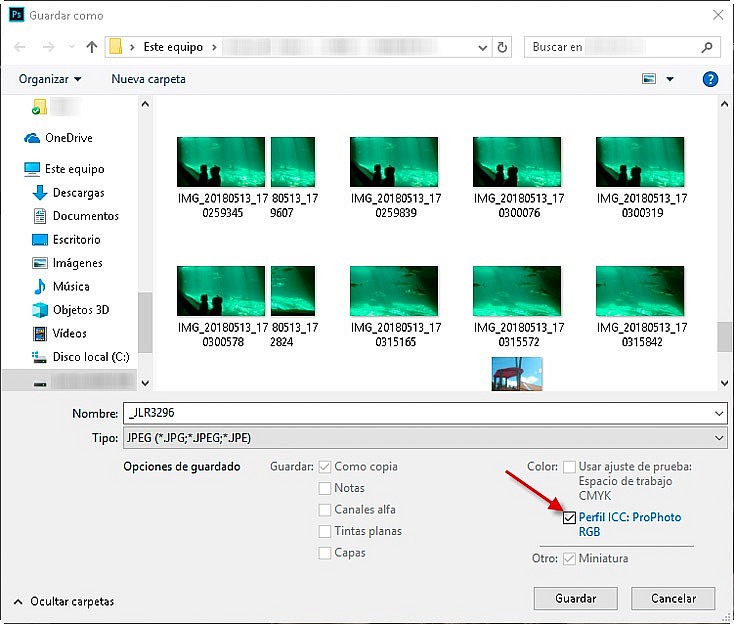
Embeber el perfil de color en tus imágenes es cuestión de activar un check en la mayoría de los casos. Si tomamos Photoshop como la aplicación de referencia para hacerlo, en las distintas opciones que te da el programa para guardar o exportar tus imágenes, dispones de esta opción.

Captura de Adobe Photoshop al seleccionar la opción "Guardar Como". En la parte inferior derecha del cuadro se observa cómo la aplicación permite incrustar el perfil de color al guardar la imagen. En el caso de la captura, se ha utilizado el Perfil ICC: ProPhoto RGB y al haber trabajado con éste, es el que se ofrece incrustar.
Ojo, si la aplicación de retoque o edición que utilizas no te ofrece esta opción, entonces lo más adecuado es que trabajes con perfil sRGB, que es el perfil que por defecto se considera que utilizan aquellas imágenes que no tienen embebido el perfil.
¿Cómo Convertir A Un Perfil Concreto?
Como has visto, incrustar el perfil es muy sencillo, pero, ¿y si el perfil en el que trabajamos no es el mismo que queremos incrustar? Especialmente, si estamos trabajando en un perfil distinto de sRGB -esto es habitual para aprovechar todo el gamut de tu monitor-, nos interesará antes de incrustar el perfil, convertirlo a sRGB.

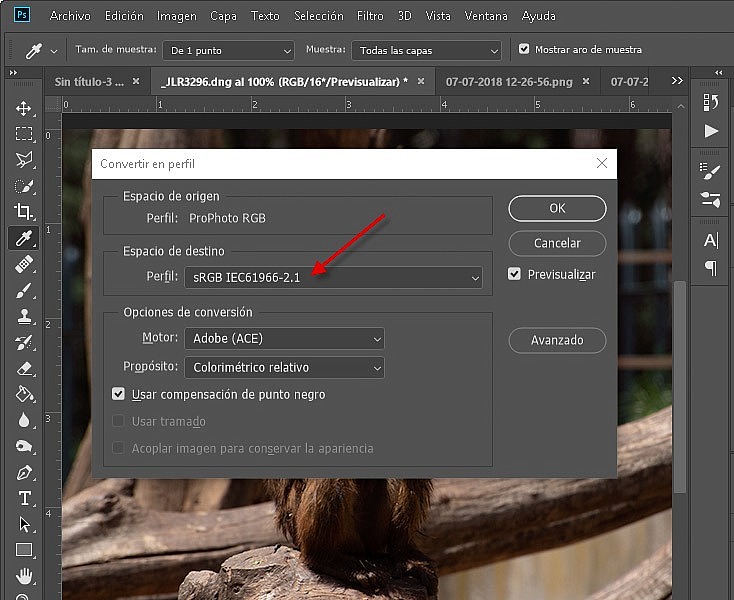
Captura de Adobe Photoshop en la que se muestra el cuadro de diálogo para llevar a cabo una conversión del perfil. En este caso, el perfil de color de destino elegido es sRGB.
La conversión también resulta muy sencilla, eso sí, es importante hacer uso de la opción de conversión y no de la de asignación, ya que esta última originará que el color se vea modificado. Para convertir el perfil de color de una imagen basta con abrirla en Photoshop y, a través de la opción Edición > Convertir en perfil..., elegir el perfil destino y hacer clic en OK.

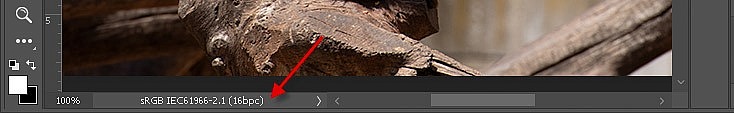
Captura de Adobe Photoshop donde se puede observar el perfil de color de la imagen, una vez realizada la conversión de perfil.
El resultado de la conversión puede verse en la parte inferior de la ventana de Photoshop, donde, como se aprecia en la captura superior, se puede visualizar el perfil de color utilizado por la imagen.
No Confundamos el Gamut Del Monitor, el Perfil de Color del Monitor y el Perfil de Color de la Imagen
Cuando hablamos de perfiles de color, hemos de tener en cuenta que existen dos perfiles que entran en juego:
- el de la imagen
- el del monitor
El primero de los perfiles es del que hemos estado hablando antes, pero el segundo es el que permite hacer una traducción entre las capacidades de representación de color que tiene tu monitor, es decir, todo el espectro de colores (gamut) que puede representar, y los 0s y 1s que representan la señal de visualización que se le remiten a éste para representar los colores que debe mostrar.

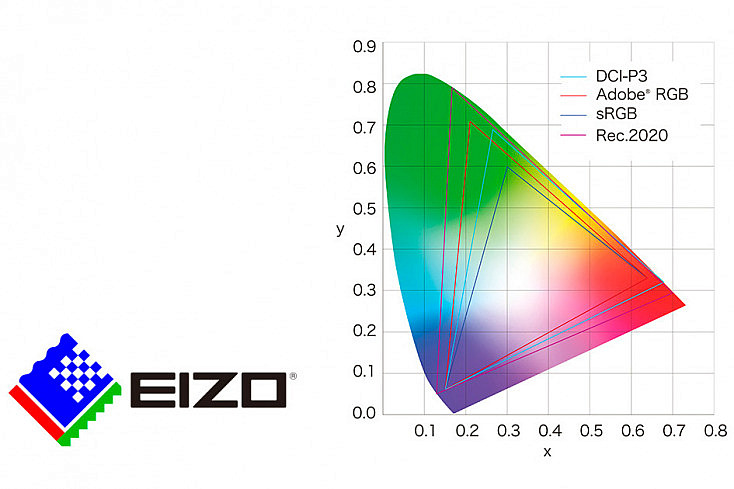
Representación de los espacios de colores sRGB y Adobe RGB y dos perfiles de color propios de monitores de la marca EIZO. En el gráfico puede verse la mayor o menor amplitud de los distintos perfiles y la gama cromática que cubren unos y otros.
Por eso, cuando publicas una imagen sin perfil de color incrustado, corres dos riesgos:
- Que el navegador del usuario no acierte con el perfil de la imagen, ya que tiene que adivinarlo.
- Que el navegador, o la aplicación que se utilice para visualizar la imagen, no haga una gestión adecuada del color y no tenga en cuenta el perfil de color del monitor en el que se visualiza el navegador y sobre el que tendrá que hacer una nueva traducción para que se muestre la imagen tal cual es.
En este último caso, cuando el navegador no gestiona el color, normalmente te encuentras con la siguiente situación:
- Una imagen con perfil Adobe RGB se ve más o menos correcta en un monitor con un gamut amplio.
- Una imagen con perfil Adobe RGB se ve falta de colorido en un monitor con un gamut estándar.
- Una imagen con perfil sRGB se ve más o menos correcta en un monitor con un gamut estándar.
- Una imagen con perfil sRGB se ve excesivamente saturada en un monitor con un gamut amplio.
Como consecuencia de estos puntos, lo habitual es generar imágenes con perfil sRGB, incrustarlo en la imagen y, en la medida de lo posible, especialmente para monitores que utilicen un perfil distinto a sRGB (normalmente serán monitores que se hayan calibrado y perfilado), tratar de elegir navegadores que realicen gestión de color.
Cómo Gestionan El Color Los Navegadores Actualmente
Para evitar sorpresas y que puedas conocer cómo trabajan actualmente los navegadores, te haré un breve resumen de los mismos en términos de gestión del color.
- Google Chrome: Realiza una gestión de color bastante adecuada, leyendo y adecuándose a los perfiles de color incrustados en las imágenes. Para aquellas imágenes que no incluyen perfil embebido, les asigna sRGB.
- Firefox: Lee y gestiona adecuadamente los perfiles de color embebidos y permite también asignar el perfil sRGB a fotografías que no tengan incrustado el perfil, aunque esto último es configurable.
- Microsoft Edge / Internet Explorer: El navegador de Microsoft utiliza una solución que le permite trabajar y entender diferentes perfiles de color, aunque a la hora de renderizar la imagen los convierte a sRGB. Sin embargo, el principal problema es que no tiene en cuenta el perfil del monitor. Por tanto, funciona bien con monitores con un gamut estándar y que no hayan sido calibrados y perfilados. En otro caso, la fidelidad del color resulta bastante baja.
- Opera: Se comporta de modo muy similar a Chrome. Es capaz de trabajar y renderizar adecuadamente cualquier perfil incrustado. Si no hay perfil embebido, aplicará el perfil sRGB a la imagen.
- Safari (en Windows): Es capaz de interpretar distintos perfiles de color y además también tiene en cuenta el perfil del monitor. Sin embargo, en aquellas imágenes que no tienen embebido el perfil de color, en lugar de asignar sRGB, aplica el perfil del monitor, lo que condiciona el resultado en función del monitor de visualización.
Nuevamente, y en base al comportamiento que tienen los distintos navegadores, lo más adecuado es convertir nuestras imágenes a perfil sRGB e incrustar este perfil, para que el navegador lo gestione y presente al usuario de la forma más adecuada posible.
Y de cara al navegador que utilizar como usuario, la recomendación es clara: utiliza Chrome ó Firefox, si puedes elegir.
#4 El Ratio De Compresión. Valores de Calidad Entre 70-85 Te Darán Un Resultado Óptimo Con Un Peso Adecuado
El formato de publicación de imágenes en web más extendido es JPEG. Se trata de un formato que comprime la imagen, de modo que se pueda reducir el peso de la misma, eso sí, permitiendo que, en función del ratio de compresión, pueda no ocasionarse una excesiva pérdida de calidad.
Para ello, cuando generamos una imagen para web y optamos por el formato JPEG debemos elegir el porcentaje de compresión, o mejor dicho, el nivel de calidad con que queremos que se genere la imagen. Este valor va de 0 a 100, siendo 0 la menor calidad y 100 la mayor calidad.

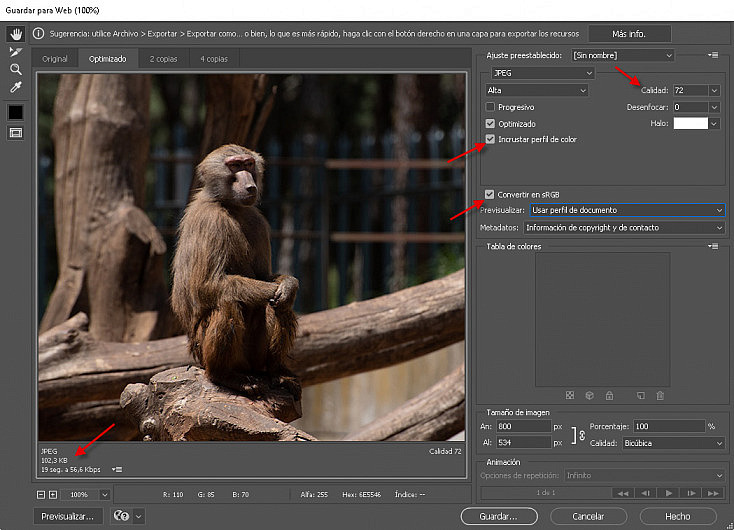
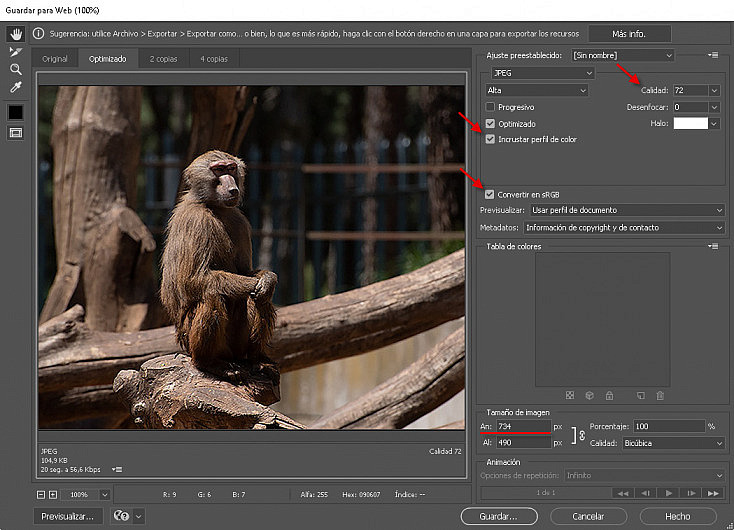
Captura de Adobe Photoshop - En el cuadro de diálogo "Guardar para web" es posible definir la calidad de salida del JPEG, la conversión a perfil sRGB, la incrustación de este perfil y el tamaño de salida que tendrá la imagen. E incluso redimensionar la imagen, si fuese necesario (aunque recuerda que la redimensión debe hacerse antes de aplicar el proceso de enfoque).
Para compartición en web, valores de entre 70 y 85 se han demostrado suficientes y, salvo que se trate imágenes muy concretas, elevar la calidad por encima de 85 no supondrá una mejora de calidad aprecible, únicamente originará que las imágenes sean más pesadas y que, por tanto, requieran mayor tiempo de carga cuando quieran visualizarse.
Photoshop, a través de la opción "Guardar para Web", a la que se puede acceder a través del atajo Ctrl + May + Alt + S, te permite elegir la calidad de salida de la imagen, así como la conversión al perfil de color sRGB, e incluso la incrustación, por lo que es la alternativa más adecuada para llevar a cabo las fases de conversión de perfil, incrustación del perfil y definición de la calidad de salida.
Además, a través de este cuadro de diálogo, es posible incluso redimensionar la imagen y conocer el peso en KB que tendrá la imagen.
Un Ejemplo Práctico Paso a Paso
Tras haberte explicado en detalle cada uno de los pasos a través de los apartados anteriores, ¿qué te parece si reproducimos de forma breve el proceso completo? Allá vamos...
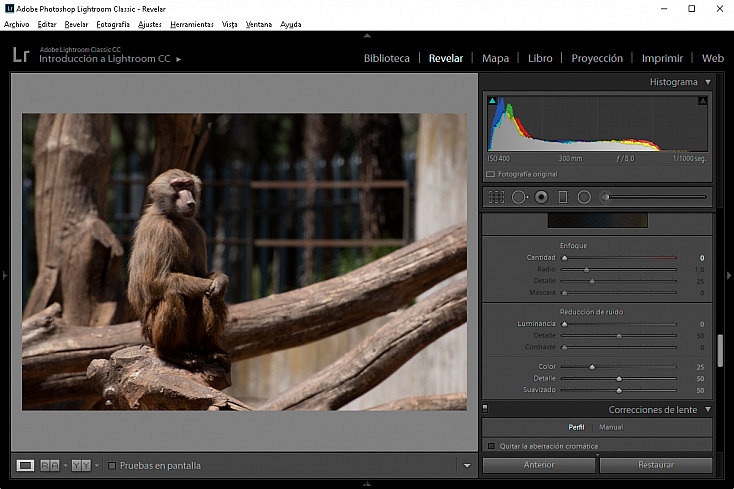
Paso 1. Realiza el proceso de edición habitual, por ejemplo, en Lightroom, salvo en lo relativo al enfoque, que te recomiendo que dejes a 0. Este proceso yo acostumbro a llevarlo a cabo en Lightroom, para pasar a aplicar los últimos pasos en Photoshop.

Paso 2. Ya en Photoshop, reescala la imagen al tamaño de salida deseado. En este ejemplo, las dimensiones elegidas han sido 734 x 490 px. Por tanto, reducimos la imagen a estas dimensiones.

Paso 3. Aplica el método de enfoque de Alex Nail. Si es un tamaño de los definidos por defecto por Alex, bastará con seleccionar este tamaño entre las opciones que ofrece la acción y darle al Play. Si has elegido otro tamaño, entonces tendrás que hacer las fases de redimensionado (en base al ratio 1,66) a mano.

Como yo he optado por un tamaño no contemplado, tendré que seguir los siguientes pasos:
- Aplicar la secuencia de pasos "IGNORE (Step 1)". A través de esa fase de la acción.
- Redimensionar (Imagen > Tamaño de imagen) a 1218 x 813 px.
- Aplicar la secuencia de pasos "IGNORE (Step 2)". A través de esa fase de la acción.
- Redimensionar (Imagen > Tamaño de imagen) a 734 x 490 px.
Si hubiese optado por uno de los tamaños definidos, habría bastado con seleccionar esta opción, hacer clic en Play y listo.
Paso 4 (Opcional). En función de si estamos satisfechos o no con el resultado, podemos optar por variar las opacidades de las capas, o incluso modificar la máscara de capa de la capa Sharper para suavizar el nivel de enfoque en aquellas zonas que no nos interese tan alto.
Este tipo de acciones, eso sí, hay que hacerlas previsualizando el resultado al 100%, no se te ocurra trabajar sobre el enfoque sin visualizar la imagen a tamaño real de salida.
Paso 5. Para finalizar, a través de la opción "Guardar para Web" (Ctrl + May + Alt + S), realizamos una conversión y embebido al perfil sRGB y definición la calidad de la imagen.

Comparando El Antes Y El Despúes
Tras haber hecho todo esto, habremos pasado de la imagen de partida (con 0 enfoque) y en la que no se ha convertido el perfil de color, ni incrustado éste. Puedes verla a continuación.

Imagen original, que no ha recibido ningún proceso de enfoque adicional, ha sido editada con perfil Adobe RGB, pero que a la hora de ser exportada no ha sido enfocada, ni tampoco convertida a sRGB, ni incrustado su perfil de color en la imagen.
A otra imagen en la que se ha aplicado la técnica de enfoque de Axel Nail y se ha convertido y embebido el perfil sRGB. Puedes ver esta nueva imagen a continuación.

Imagen enfocada a través del método de Alex Nail, editada bajo el perfil Adobe RGB, aunque convertida antes de su exportación a sRGB, incrustado el perfil en la imagen y seleccionado un nivel de calidad 72 en la exportación.
Si esta comparación la establecemos sobre una imagen donde el nivel de acercamiento a las zonas de detalle es mayor, aún se pone más de manifiesto las diferencias y la importancia de los 4 aspectos que hemos comentado para la compartición en web. En la siguiente imagen puedes ver la fotografía original con un mayor acercamiento.

Imagen original aunque sobre una zona con más detalle, que no ha recibido ningún proceso de enfoque adicional, ha sido editada con perfil Adobe RGB, pero que a la hora de ser exportada no ha sido enfocada, ni tampoco convertida a sRGB, ni incrustado su perfil de color en la imagen.
Mientras que el resultado siguiendo los pasos de forma adecuada sobre esta nueva región se puede ver en la imagen que se muestra a continuación.

Imagen de la zona de detalle tras haber sido enfocada a través del método de Alex Nail, editada bajo el perfil Adobe RGB, aunque convertida antes de su exportación a sRGB, incrustado el perfil en la imagen y seleccionado un nivel de calidad 72 en la exportación.
Las diferencias son claras, ¿no? El seguir los pasos descritos te asegura colores más fieles a aquellos con los que has estado trabajando, por un lado, y, por otro, un nivel de detalle y enfoque en tus imágenes que no tiene comparación. ¿No te parece?
¿Y Tú Cómo Haces Para Preparar Tus Imágenes Para La Web?
Hasta aquí los 4 aspectos clave sobre los que quería hablarte y el detalle sobre mi flujo de preparación de imágenes para la web. ¿Crees que hay algún paso que sobre y/o que falte?, ¿cuál es el proceso que sigues tú?, ¿prefieres otro método de enfoque?, ¿agilizas tu flujo de publicación en web de otro modo?
Cuéntanoslo en los comentarios, seguro que hay algún truco que puede resultarnos útil conocer para incorporarlo a nuestro método de publicación para web. Con la importancia que tiene la web e Internet hoy día para todo fotógrafo, es básico afinar nuestro proceso de generación de imágenes para web todo lo posible. Somos todo oídos ;)