Ya te he contado cómo pasar la foto a blanco y negro, ajustar las luces y las sombras y aplicar contraste local. Para finalizar esta serie de artículos queda simplemente ponerle un marco a la foto. Si sigues leyendo descubrirás cómo poder aplicar un marco como el de la imagen de cabecera del artículo. ¿Qué te parece?
Este es el último artículo de la serie Ejercicio Práctico: Presentando una Foto en Blanco y Negro. Si te has perdido alguno de los artículos anteriores, estos son los enlaces donde encontrarás el resto de artículos necesarios para completar la serie.
- Pasando a Blanco y Negro con el Método Russell Brown
- Ajustando Luces y Sombras de la Imagen
- Aplicando Contraste Local
- Aplicando un Marco a la Foto
Rematando la Foto
Lo dicho. La foto está lista. O casi lista.
Hay a quien le gusta adornar sus fotos con diferentes marcos.
En mi caso, no soy muy amigo de los marcos como medida general, si bien para presentar fotos en algunas páginas de Internet o hacer presentaciones electrónicas, algunos marcos de los que considero discretos puden acompañar bien a la foto.
Por este motivo, y siempre que aplico marcos, me gusta guardar dos copias de la imagen, una con marco y otra sin él.
En dZoom te hemos contado en diferentes artículos cómo crear distintos tipos de marcos con Photoshop. Marcos blancos, marcos negros, marcos semitransparentes, marcos que simulan bordes de negativos, ...
El marco que vamos a aplicar a esta imagen es un marco semitransparente que solo ocupa la parte inferior de la foto. Al ser semitransparente, deja ver cómo es el pie de la imagen, y al ir sobre la propia imagen, no afecta a las proporciones de la imagen finales.
El proceso de Creación del Marco
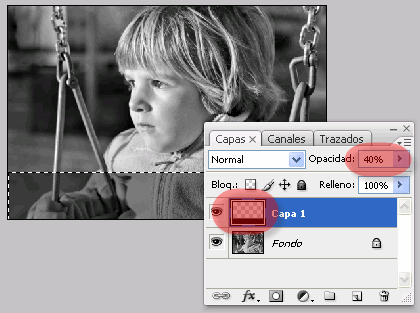
Sobre la imagen final, creamos una nueva capa en blanco, y sobre esta capa, marcamos una selección con el ratón en la parte inferior de la imagen que ocupe todo el ancho de la foto y el alto que deseemos.
A continuación, rellenamos la selección de negro. Para ello, seleccionamos la opción de menú Edición -> Rellenar, y seleccionamos el color negro. Una vez relleno, en la ventana de Capas bajamos la opacidad. En el ejemplo lo hemos hecho al 40%.

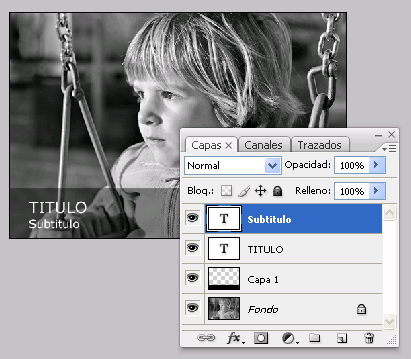
Sobre esta capa vamos a escribir el título que queramos. Yo he utilizado dos líneas, una con un tamaño de fuente mayor, y otra debajo para el subtítulo con una fuente algo más pequeña. Para esta foto he selecionado la fuente Verdana.

Escribimos el texto deseado en cada una de las líneas, y ya tenemos nuestro marco y la foto acabada.

Lo bueno de este marco es que se puede aplicar tanto en fotografías en blanco y negro como en color, y queda bien siempre que en la superficie sobre la que se aplique no haya elementos demasiado claros que interfieran en la lectura del texto que usemos.
Si quieres repasar alguno de los pasos seguidos en el proceso, estos son los
Artículos de la Serie
- Ejercicio Práctico: Presentando una Foto en Blanco y Negro (Introducción)
- Ejercicio Práctico: Presentando una Foto en Blanco y Negro (I), para pasar a Blanco y Negro con el Método Russell Brown
- Ejercicio Práctico: Presentando una Foto en Blanco y Negro (II), para el ajuste de Luces y Sombras de la Imagen
- Ejercicio Práctico: Presentando una Foto en Blanco y Negro (III), sobre la aplicación de Contraste Local
- Ejercicio Práctico: Presentando una Foto en Blanco y Negro (IV y Último), para aplicar un Marco a la Foto